当ブログはこれまで「Contact Form 7」というWordPressプラグインを使っていた。普通にWordPressに問い合わせフォームを置くなら、これがいちばんお手軽でメジャーな方法だと思う。
インストールするだけで難しい設定をすることなく、手軽に自前のサイトにフォームを置くことができる。ただし、お手軽簡単だからといって設置後は放置でいいというワケには行かない。
この記事ではGoogleフォームの設置方法をメインに解説していくが、巻末にContact Form 7使用上の注意もあわせて解説しているのであわせて読んでほしい。
その上でGoogleフォームを使うかContact Form 7を使うかは、読者の皆さんの判断におまかせしたい。
Google フォームのメリット
- プラグインを使わないのでサーバーの負担がない
- セキュリティの心配がない
- データはいつでもブラウザから確認できる
- ログをスプレッドシートに出力できる
プラグインを使わないのでサーバーの負担がない
フォームの機能自体をGoogleに任せてしまうので、自前のサーバーにフォーム関係の処理をさせる必要がない。
セキュリティの心配がない
構造的にフォームの機能自体がセキュリティの穴になるのは昔から言われてること。Googleフォームの機能自体はGoogleのサーバーで管理されているので、こちら側で施すことは特にない。
データはいつでもブラウザから確認できる
Contact Form 7では、問い合わせが来た時点で自身のメアドに通知が送られてくる。
仕組み上、メールサーバーのトラブルなどでメールが流れてしまった場合、他の方法で問い合わせを知ることが出来なくなる。(機会損失につながる)
ところがGoogleフォームの場合、管理画面から内容を確認できるのでいつでも内容をチェックできる。
ログをスプレッドシートに出力できる
設定しておけば、過去の問い合わせも含めてすべてのログをシートに自動で記録してくれる。件数が多い場合、とても管理がしやすくなる。
Google フォームの設置手順
GoogleアカウントでGoogleフォームにログインする
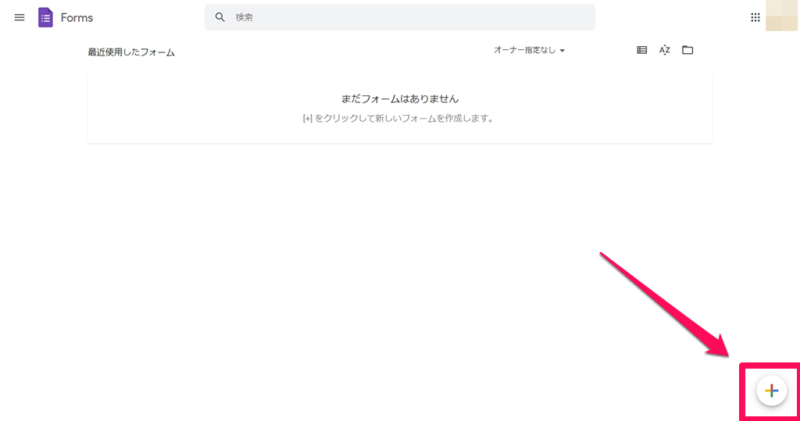
Googleフォーム トップ

右下の「+」で新規作成。
タイトルの入力

「無題のフォーム」の部分をクリックすると文字入力モードになるので「お問い合わせ」に書き換える。
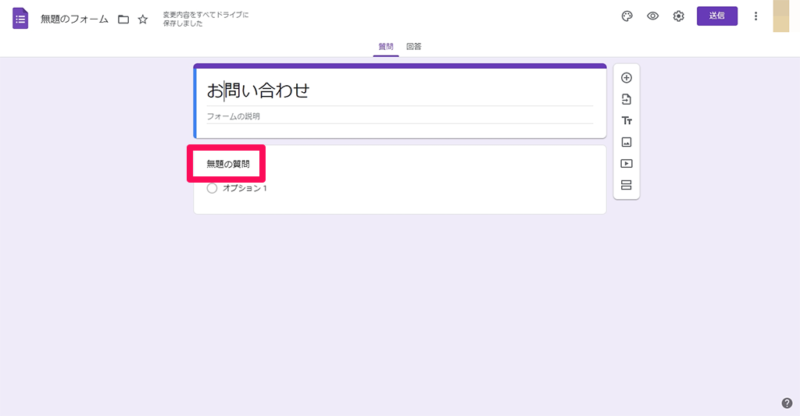
「お名前」項目の作成

同じく「無題の質問」をクリックして入力モードにする。
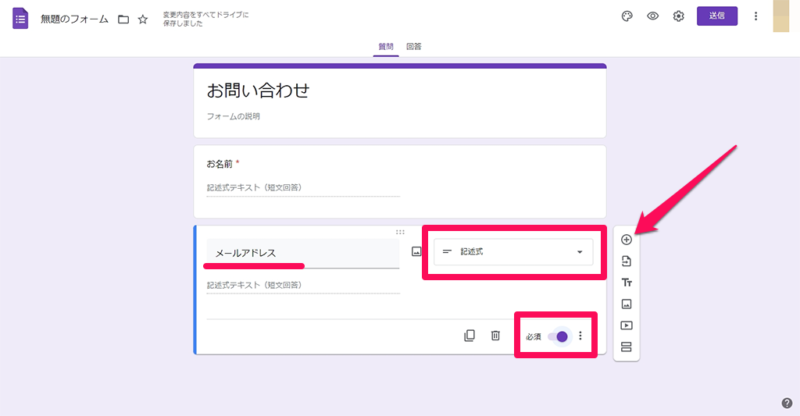
項目名の設定

同じく今度は「お名前」に書き換える。そして右横の「ラジオボタン」をクリック。
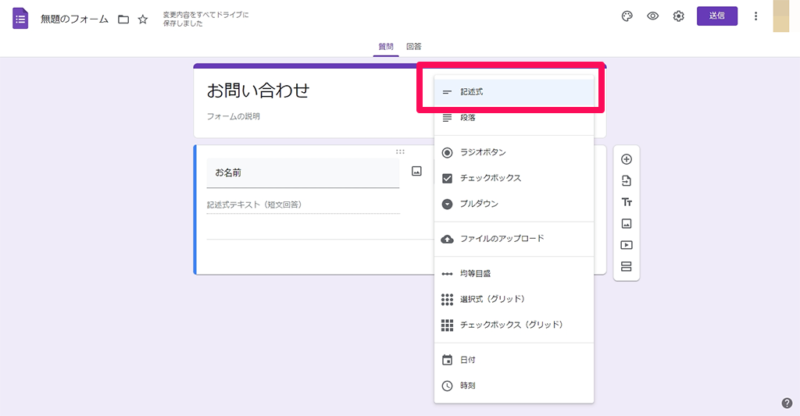
項目の機能設定

一覧が表示されるので「記述式」を選択。
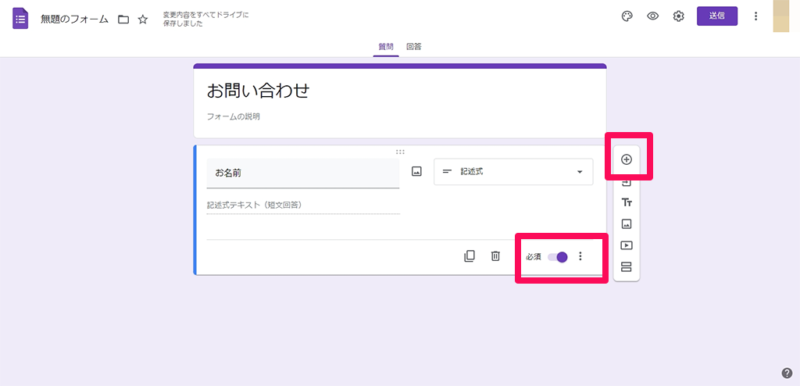
必須項目の設定

右下の「必須」ボタンを有効にする。これによって「お名前」入力欄を必須項目にできる。
済んだら右の「+」で次の項目へ。
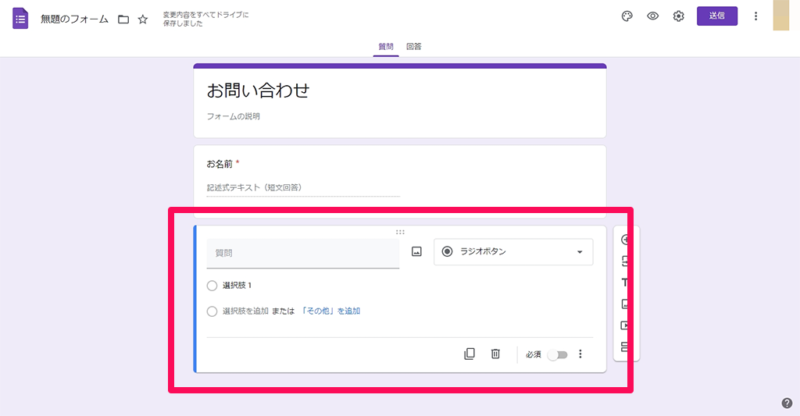
「メールアドレス」項目の作成

下に新しい項目が表示されるので、同じ手順で「メールアドレス」欄を作る。
項目の設定

「メールアドレス」に書き換え、右のリストは「記述式」を選択。下の「必須」を有効に。
すべて済んだら「+」を押して次の項目へ移り、同じ手順で「件名」欄を作る。
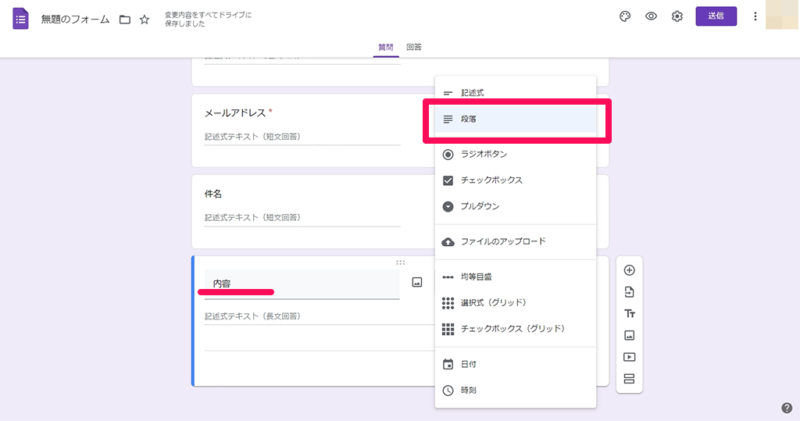
「内容(本文)」項目の作成

4つ目の「内容(本文)」欄は記述式ではなく「段落」を選択する。
「記述式」は短文に向いてる。「段落」は改行ができるので長文向け。
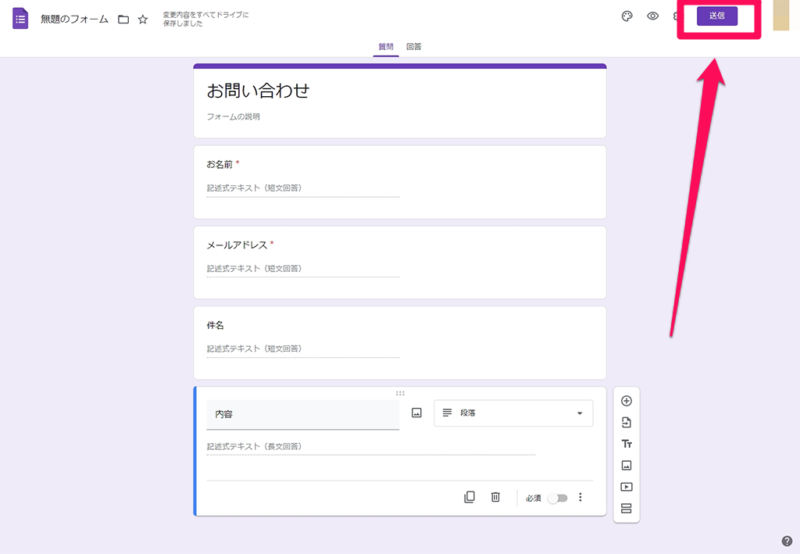
作成内容の送信

画像のように4つの項目が揃ったら、右上の「送信」を押して完成。
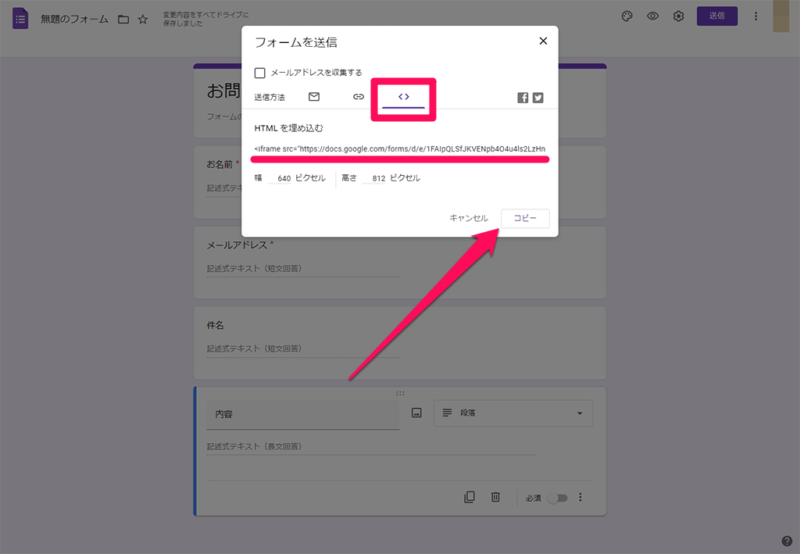
HTMLタグをコピー

「送信方法」の欄で「< >」を選択するとHTMLタグが出力されるので、右下の「コピー」を押してWordPressに貼り付ける。
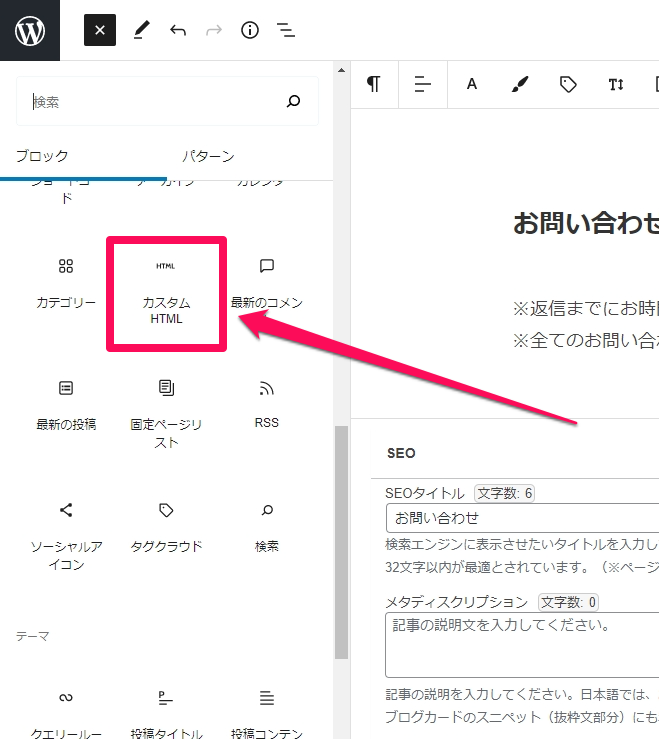
WordPress 固定ページに貼り付け

フォームを設置したい場所に「カスタムHTML」ブロックを設置。その中に先ほどコピーしたHTMLタグを貼り付けて設置完了。
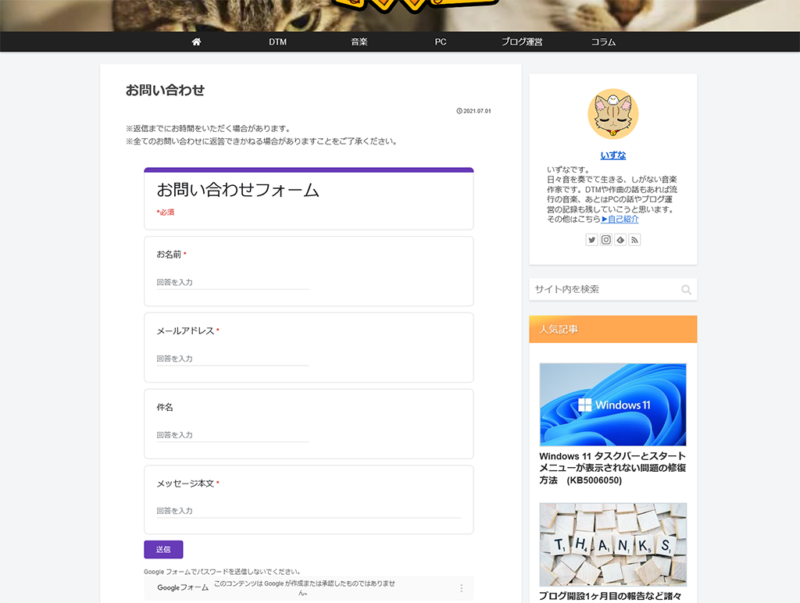
設置完了

上記のように表示されていればOK。設置後は必ず動作テストを行うこと。
メール通知の設定
問い合わせが来た際にメールで通知してもらうには
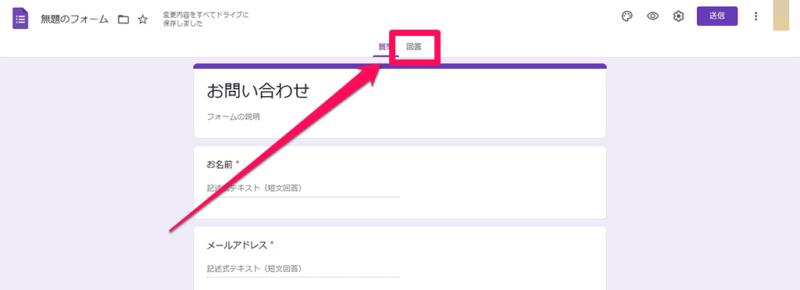
Googleフォーム トップ

「回答」タブを選択。
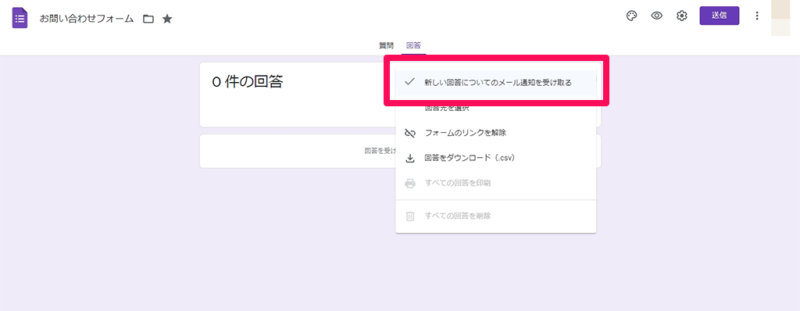
「回答」タブ

「◯件の回答」の右側にある三点リーダ「︙」を押して、「新しい回答についてのメール通知を受け取る」のチェックをオン。これで問い合わせが来た場合メールでも通知される。
Googleフォームの解説は以上。

Contact Form 7を使っている場合、必ずアップデートしよう

ここからはGoogleフォームに乗り換える前、Contact Form 7を使っていたときの話。
他の作業をしていて偶然見つけたのだけど、WAFのセキュリティログに海外のIPからのアタック痕があった。これが初めてというワケではなく、過去にも何度かあった。実は割とあることなので、みなさんもログを確認しておくといいかもしれない。
ターゲットとして「問い合わせページ」を狙ってることから、このアタックは「Contact Form 7」の脆弱性を狙っていたと思われる。

2020年末にこの脆弱性を突いた攻撃が発見された際、Contact Form 7はすぐにアップデート対応している。だから最新バージョンを使っていれば大丈夫。不安な人は念のためにバージョンを確認しておこう。
これがどのくらい危険なのかというと最悪「乗っ取りされてしまう」レベル。
トップページを書き換えられた被害がいくつか報告されたのも記憶に新しい。
サイト書き換えだけで済んだならまだ良い方で、表向きに分からないようバックドアを仕込まれて、他サイト攻撃の踏み台に利用されてしまうケースもある。
何度も言うけど、思い当たる人はすぐにContact Form 7のアップデートを確認しよう。
Contact Form 7 の自動返信は使うな

Contact Form 7にはもうひとつ厄介な問題があって、自動返信機能を悪用したスパムメールの送信。
もしContact Form 7を使っていて、何の対策もなしに自動返信を「オン」にしている場合はヤバイのですぐ手を打つべし。自動返信とは「お問い合わせを受け付けました」的なメールを自動で送る機能。
これを悪用されると、あなたのサイトが簡単にスパム・マシーンと化してしまう。
察しの良い方ならもうお気づきかと思う。入力されたメアドに自動返信されるということは、任意のメアドを入力すればそのままスパム付きのメールをなりすまして送ることができてしまう。
もちろん業者であれば手作業でポチポチやるわけがないので、この作業をロボットに仕込んで複数のサイトから不特定多数に対して完全自動でスパムメールを量産する。あなたのサイトは簡単に踏み台にされてしまう。
対策は、単純に自動返信を「オフ」にすれば良い。どうしても自動返信が必要ならば「reCAPTCHA」などの対策ツールを導入しよう。それについては今回は端折らせてもらう。
言っておくけど Contact Form 7 自体は便利で優れたプラグインだ。使い方を正しく守っていれば問題ない。逐一アップデートをチェックし、不用意に「自動返信」機能を使わないこと。