当ブログは立ち上げ当初からWordPressテーマにCocoonを使用していた。そのカスタマイズ性の高さは、デザインすることの楽しさやパフォーマンスの重要性を自分に教えてくれた。
しかし弄れば弄るほどどこかにしわ寄せが出てしまい、それを潰すためにまたCSSを書く・・・みたいなことを繰り返すようになっていた。CSSを弄るのは楽しいし勉強にもなる。だけど相対的に記事を書く時間が削られてしまう。これが微妙にネックに感じていた。
鶏が先か卵が先か、手段が目的になってしまっては元も子もない。ということで、ここは一念発起して評判の良かったSWELLに乗り換えてみた。結果的には大成功。デザインもパフォーマンスも格段にレベルアップ。とても満足している。

Cocoonじゃダメなの?

前記事の「3ヶ月目報告」でも書いたけど、SWELLに乗り換えた理由はべつにCocoonが使えなかったワケではない。むしろCocoonはカスタマイズ性がとても柔軟で、標準でも必要な機能はほぼ揃っている。むしろSWELLよりやれることは多い。パフォーマンスも全然悪くないし、しかも無料。多くのユーザーの評判の高さがそれを物語っている。とにかく初めてブログを書くならCocoonでいい。というかCocoonが良い。
何よりネット上に蓄積されたTipsやカスタムの情報量は、数あるWordPressテーマの中でも群を抜いている。少しググってみればライトな使い方からディープなカスタマイズまで、ありとあらゆる情報が網羅されている。公式フォーラムも活発で死角がまったくない。だから俺はCocoon自体にそこまで不満を抱えていたわけではない事をはじめに添えておく。
SWELLのメリット・デメリット

SWELLのメリット
- レイアウトデザインが美しい
- オシャレカスタマイズが豊富
- SEOパフォーマンスが優秀
- 表示速度も優秀
- 普通に運営する分にはCSSやPHPを弄る必要がない
- プラグインの数を減らすことが出来る
SWELLのデメリット
- 価格
- ブロックエディタ専用なので慣れてない人は少し戸惑う
- 良くも悪くもSWELLのデザインになってしまう
ざっと思いつくのはこんなところか。メリットをまとめると、とにかく知識がなくてもカッコよくて美しいブログになる。そしてSWELLの標準機能だけで最高のパフォーマンスをはじき出す。これに尽きる。
あとはデメリットと言ってもコストパフォーマンスを考えれば大したことない。価格は長く運営するなら十分もとは取れるし、複数サイトの運営にも使用可の買い切りライセンス。
ブロックエディタは慣れ。というか自分の場合ブロックエディタから始めたのでこれ以外を知らない。ブロックが明後日の方向に飛んでいったりするのはSWELLというよりもWordPressの仕様。慣れてしまえばいつの間にか改行を駆使して飛ばないようにコントロール出来ている。デザイン性の高さは評判通り。SWELLを選ぶ人の大半はデザインで選んでいるようなもの。飽きたらCSSを弄ればいい。
SWELLのパフォーマンス・レスポンス

Cocoon使用時はあらゆるキャッシュプラグインを試して、とにかく表示速度を上げることに全力を注いだ。あの手この手でなんとかPageSpeed Insightsのスコアは90をマークすることが出来た。ところがSWELLはキャッシュ系プラグインを使わずとも軽々と90を超える。
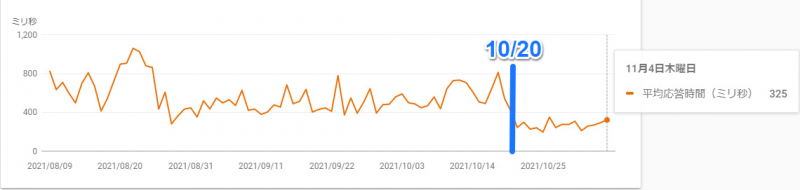
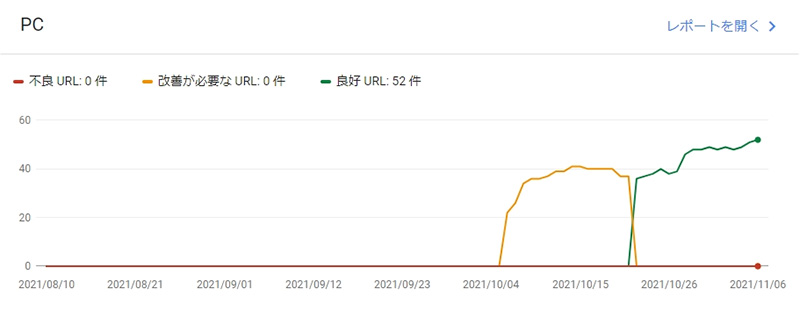
SWELL自体にキャッシュ機能が内包されているのもあるが、そもそも吐き出すコード自体が最適化されていると実感する。ありとあらゆるレスポンスが良くなったのはもちろん、Search Console から見たサーバーの応答時間が驚くほど短縮した。

グラフを見てもらうと一目瞭然だが、SWELLに切り替えた日から平均応答時間が格段に短縮されている。レスポンスが良くなったからといってブログ的に何かが変わるワケではないが、少なくともGoogleが掲げる評価基準のひとつにパフォーマンスが掲げられているのだからSEO的に無意味であるはずがない。何よりサーチコンソールでこのデータが集計されている意味を考えれば明白。
Google ページ エクスペリエンスで SEO対策

SWELLのパフォーマンスが優れていることは散々他のサイトでも取り上げられているので意外性は全く無い。評判通り。上の画像は現在の当ブログのモバイル PageSpeed Insightsスコア。小細工なしの広告貼りまくり状態。
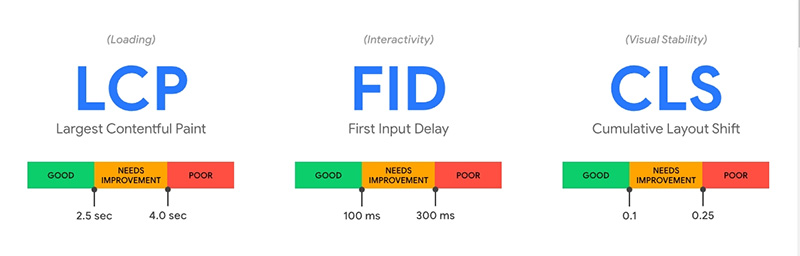
乗り換えにあたっていちばん期待したのが Core Web Vitals(コアウェブバイタル)の評価。Cocoonも悪くは無かったのだけど、どうしても自分の理想とするサイトレイアウトとCWVスコアが噛み合ってくれない。PageSpeed Insightsの改善項目を見ながら問題点をひとつひとつ潰していったのだけど、最終的にCLSを基準内に収めることが出来なかった。

- LCP(Largest Contentful Paint): 2.5秒以内
- FID(First Input Delay): 100ミリ秒以内
- CLS(Cumulative Layout Shift): 0.1以下
これらの各指標はモバイルとPCに分けられ、それぞれ総ページロード数の75パーセンタイルをしきい値とする。すなわち、全ページから算出された上記すべての項目の指標が75パーセンタイルを達成すればそのサイトは合格となる。
CLSとはユーザーがリンクをクリックしてページを表示した瞬間から、表示がすべて完了するまでに各要素が移動した度合いを表す指標。
例えるなら、ページが表示された後から遅れてアドセンス広告が表示され、意図しないミスタップ(クリック)をしてしまった経験は誰しもあると思う。Googleはこの「遅れて表示される要素によって他の要素が後ろに追いやられる事象」を良しとしていない。このように要素が遅れて段階的に表示されるとCLSの数値は加算されていく。
「CLS=0.1以下」が合格ライン。0.01でもこれを超えるとコアウェブバイタルの判定は不合格となる。
そもそもテーマ乗り換えのキッカケとなったのは、コアウェブバイタルの各要素を全て基準値内に収めること。前回の記事でも触れたが、Googleは2021年8月末の時点でモバイル版の「ページエクスペリエンス」アップデートを完了している。
この中にはAMP優遇の廃止やAMPバッジの廃止、トップニュース掲載の条件からAMPが外された。などが含まれると同時に、Search Console に「ページ エクスペリエンス レポート」が組み込まれ、コアウェブバイタルの各数値がモニター出来るようになった。

Googleは、これらページ エクスペリエンスの評価が検索ランキングにおいて「コンテンツの質を上回ることはない」とは言っているものの、ランキングに影響しないとは言っていない。すなわち、コンテンツの質が同程度の評価であればページ エクスペリエンスが優れるサイトの方がランキング上位を狙えるということになる。
ページ エクスペリエンスは重要ですが、それでも Google は、ページ エクスペリエンスが劣っていても、全体的に価値の高い情報を含むページを上位にランキングするようにしています。つまり、いくらページ エクスペリエンスが優れていても、コンテンツが優れたページを上回ることはありません。ただし、関連性が同程度のページが多数存在する場合の検索ランキングにおいては、このページ エクスペリエンスが一段と重要になります。
GoogleのDanny Sullivan(ダニー・サリヴァン)氏曰く、まだローンチ直後の状況では影響度は抑えられているが「最終的にページ エクスペリエンスに対応したサイトが増えてくるにつれて影響度は強まるかもしれない」とも語っている。
この種のページ エクスペリエンスは一夜にして急激に変化をもたらすものではない。ローンチ直後は緩やかに機能していくもの。そしてページ エクスペリエンスは、ページスピードやモバイルフレンドリーのランキングシグナルと同様に相対的な評価にも依存する。
モバイルフレンドリーが始まった時を考えてみてください。当時はまだモバイルフレンドリーなページは少なく、それが機能するためにはもっとたくさんのページが必要でした。しかし時間の経過とともに、それは他の要因と同様に、より価値のあるものへと変化していきました。
同様にページ エクスペリエンスが多くのサイトに取り入れられていけば、時間の経過とともに影響力が強くなっていく可能性があります。
PageSpeed Insightsスコアが90点をマークしていても、コアウェブバイタルの数値がひとつでも基準値を越えてしまうとPage Experienceとしては不合格判定を押される。コンテンツの質が重要なのは大前提として、今後はより「ページ エクスペリエンス評価」が重要な要素を占めてくるのは間違いないだろう。
インデックスされない問題に対する効果
自分がここまでサーバーレスポンスやページ エクスペリエンスに拘っているのは実は理由があって、昨今の「インデックス登録されない問題」への対策として効果があるのではないかと睨んだから。

運用歴の浅いサイトのランク評価を手っ取り早く上げる方法として、良質な記事を量産することはもちろんサイトの構造やパフォーマンスを可能な限り追求することも視野に入れるべきだと思う。すでに運用歴が長くドメインパワーが高いサイトであれば効果は薄いかもしれないが、駆け出しサイトの場合はどんな小さな要素でもSEO的な影響は大きい。
わずかな可能性も積み重なることで大きな結果につながる事はよくある。SEOの基本はそういったもの。
まだデータが少ないので確実な事は言えないが、実際SWELLに変えてから投稿された記事は確実にインデックスされている。そしていくつかの記事で検索順位の上昇も見られた。
SWELLとあわせて使えるプラグイン
SEO SIMPLE PACK

SWELLはシンプルに基本機能を追求したデザインなので、余計なものが付いていない。逆に言い換えると必要なものは全て内包されているとも言えるのだが、SEOに必要な「メタディスクリプション」だけは実装されていない。
SWELL作者によると、これは「SEO SIMPLE PACK」プラグインで補完する前提として設計しているらしく、WordPress標準プラグインとして用意されているので導入すれば使える。
具体的にはCocoonから乗り換える際、SWELLインストール前に先にSEO SIMPLE PACKをインストールし、ディスクリプションを移植してからSWELLに移行すればそのまま引き継げるという仕組み。敢えてそういった設計らしい。納得。
キャッシュ系プラグイン

「WP Fastest Cache」や「W3 Total Cache」など、WordPressにはたくさんのキャッシュ系プラグインが存在する。しかしSWELLにはそういったキャッシュ系のプラグインは一切不要。
「上手い組み合わせを見つければもっと速くなるのでは?」と、自分が使っていたプラグインを色々とテストしてみたが、結局は使わない方がパフォーマンスは良かった。SWELLの標準機能でサポートされているので本当に何も要らない。もちろん現在もこのブログは表示速度系のプラグインは一切入れていない。
ついでに言うならConoHa WINGサーバーのコンテンツキャッシュとブラウザキャッシュもすべて切っている。それでもPageSpeed Insightsのスコアはモバイル100点をマークしている。十分すぎるだろう。
画像圧縮系プラグイン

そもそも画像をアップロードする際、しっかりとリサイズ・圧縮しておけば必要ないのだけど、自分はそんなことに手を焼きたくないので横幅だけ1000px以内に収めて適当にアップロードしている。後は「EWWW Image Optimizer」に任せている。記事を書きながらPhotoshopでちまちま画像加工するのが野暮ったい。Webp変換まで自動でやってくれるのだから任せた方が断然ラク。
ちなみにSWELL公式では「EWWW Image Optimizer」を使うと画像のアップロードに失敗する不具合があるとアナウンスされているが、ウチの環境では大した問題は起きていない。乗り換え直後、数回アップロードに失敗したことはあったけど問題という程でもない。ミスったところで再度アップロードするだけ。秒で終わる。
その他プラグイン
セキュリティに関しては「XO Security」を入れている。公式でも推奨されていたと思うのでこれひとつ入れておけばいい。それ以外のプラグインは至って普通のもの。「XML Sitemap」「WebSub」「WP Multibyte Patch」など。あとは各々サイトに必要なものを入れておけば良い。メジャーどころのプラグインであれば、特に相性問題は抱えていないと思う。
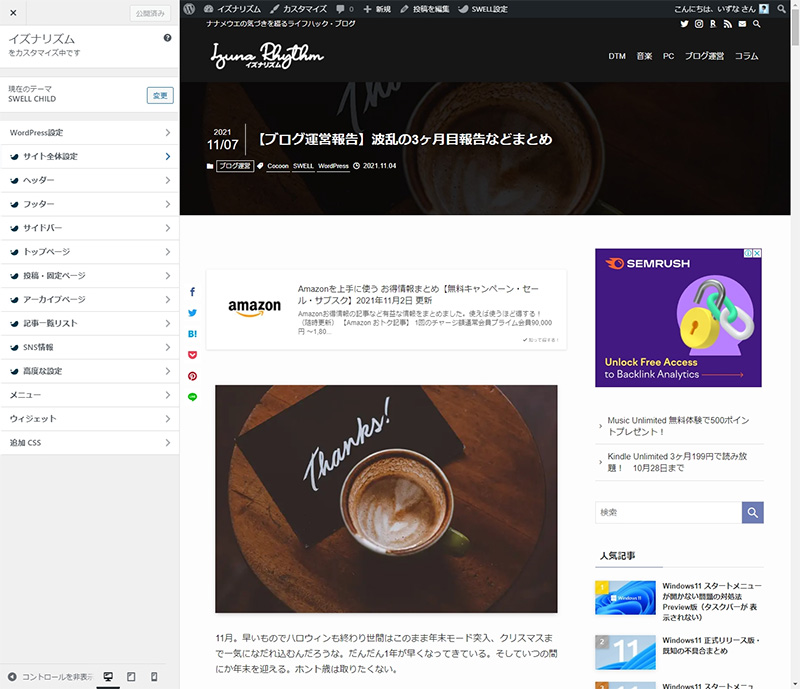
UI/UX(操作性)の違い

Cocoonは豊富な設定画面からチェックボックスのON/OFFで弄っていくイメージ。SWELLは拡張されたWordPressのカスタマイザーからビジュアル的に操作する。この感覚は始めの頃は少し違和感を抱くかもしれないが、慣れれば直感的に操作できる。ただし「あの機能どこだっけ?」と迷いやすいのはあるかもしれない。
「乗り換えサポートプラグイン」はSWELLだけの特権

SWELLの評価の高さのひとつに「乗り換えサポート用プラグイン」の存在がある。これはSWELLだけの大きなアドバンテージ。
WordPressのテーマを乗り換える際、それまで使っていたテーマ固有の機能は乗り換えることで消えてしまう。具体的には、Cocoonのボタンと囲い系の装飾、文字色と強弱、ブログカードなどはSWELLと互換性がないので、そのまま乗り換えてしまうと表示されなくなる。これをSWELL側でひとつずつ修正する作業が必要。

記事数が少なければ大したことはないが、100記事以上を全てチェックして書き換えるのは苦行。1日で終わらせるのは無理かと。しかもボタンは修正されるまで表示されないので、単純に機会損失になる。
「乗り換えサポートプラグイン」は、Cocoonのボタンや装飾などを仮想的にSWELL上で表示してくれる。なので修正するまでの間、とりあえずこのプラグインでお茶を濁すことが可能。ただし常にCocoonとSWELLの間をやり取りしてくれているので、動作として軽くはない。だから早めに修正を行って外してしまうのが吉。あくまでも引っ越し中のサポート。
SWELLはこのプラグインのおかげで全記事修正までの時間を稼ぐことが出来る。だから余裕を持って乗り換えできるのが強み。これは本当に助かった。特にボタン系などはアフィリエイトと組み合わせることが多いので、消えてしまうと非常に困る。死活問題。
SWELLが向いてる人・向かない人(ライバルは AFFINGER?)
基本的にSWELLが向かない人は居ないと思う。単純にデザインの好き嫌いぐらいじゃないだろうか。パフォーマンスも申し分なし、あらゆるブログサイト運営に使えるWordPressテーマだと言える。
ただし、アフィリエイト特化サイトを「AFFINGER」で運営している人からすると物足りない部分があるかもしれない。実はテーマ選びの候補として、SWELLの他に「AFFINGER6 ACTION」も挙がっていた。実はこれが最後の最後まで悩み続けた。出来ることの多さで言えば圧倒的にAFFINGERに軍配が上がる。完全に玄人向けのWordPressテーマ。
最終的に決め手となったのは、乗り換えの目的がサイト運営よりも記事の執筆に重きを置きたかったから。AFFINGERのように選択肢が潤沢に用意されていると自分みたいなヤツは必ずハマる。だってそういうの弄るのが最高に楽しいんだもん。冒頭で言った通り「鶏が先か卵が先か、手段が目的になってしまっては元も子もない」まさにこれ。
総評

俺と同じような観点からテーマ選びに迷っているのであれば、パフォーマンスとデザインの美しさからSWELLは間違いなくオススメ。初心者でも特に迷う要素はない。だから難しいのが苦手な人でもまったく問題ない。ユーザーもそれなりに居るから情報も事欠かない。購入者には公式フォーラムも用意されているからサポートも万全。
SWELL公式サイトにはいくつかのデモサイトも用意されているので見てみるといい。意外とカスタマイズの幅が広いのがわかる。俺もトップページぐらいはもう少し凝ってみたいのだけど、それよりもまずはコンテンツ。何よりもコンテンツ。時短のためにSWELLを選んだのだから。
以上、皆さんのテーマ選びの参考にしていただければ幸い。