- レンタルサーバー:ConoHa Wing
- WordPressテーマ:Cocoon
この2点が当てはまる人はチェック。問題なく運営できているのであれば構わないけど、一度確認はしておいた方がいいと思う。
当ブログもこの組み合わせで運営しているが、立ち上げ時に面倒なトラブルに時間を奪われた。
具体的にはCocoonのアップデートが更新されない。それに加えてウチの環境ではWordPressの「外観」→「ウィジェット」の設定画面もバグっておかしなことになっていた。
問題の確認方法

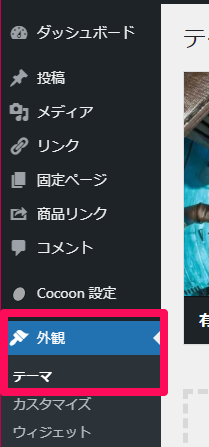
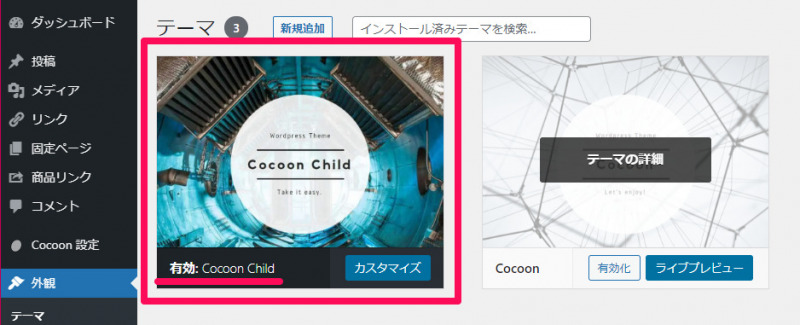
WordPress管理画面の「外観」→「テーマ」と進む。
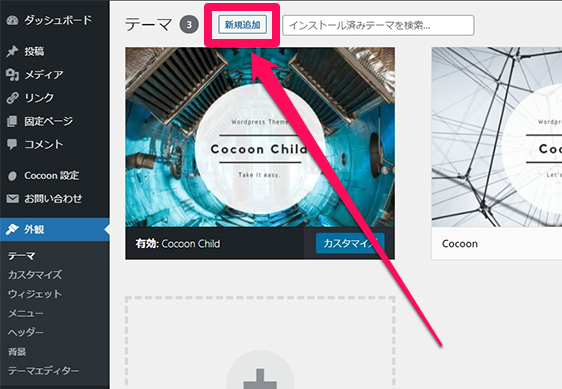
WordPressにインストールされているテーマの一覧が表示される。Cocoonを使っているのであれば、いちばん左の「Cocoon Child(子テーマ)」が有効になっているはず。
そして横にもうひとつ「Cocoon(親テーマ)」があるはず。上の画像のように並んでいれば正解。この状態であれば問題ない。

もしこの画像のように「Cocoon(親テーマ)」が2つある場合、割と厄介な状態かもしれないので早めに対策を打っておいたほうがいい。
原因は ConoHa Wing の自動インストール?

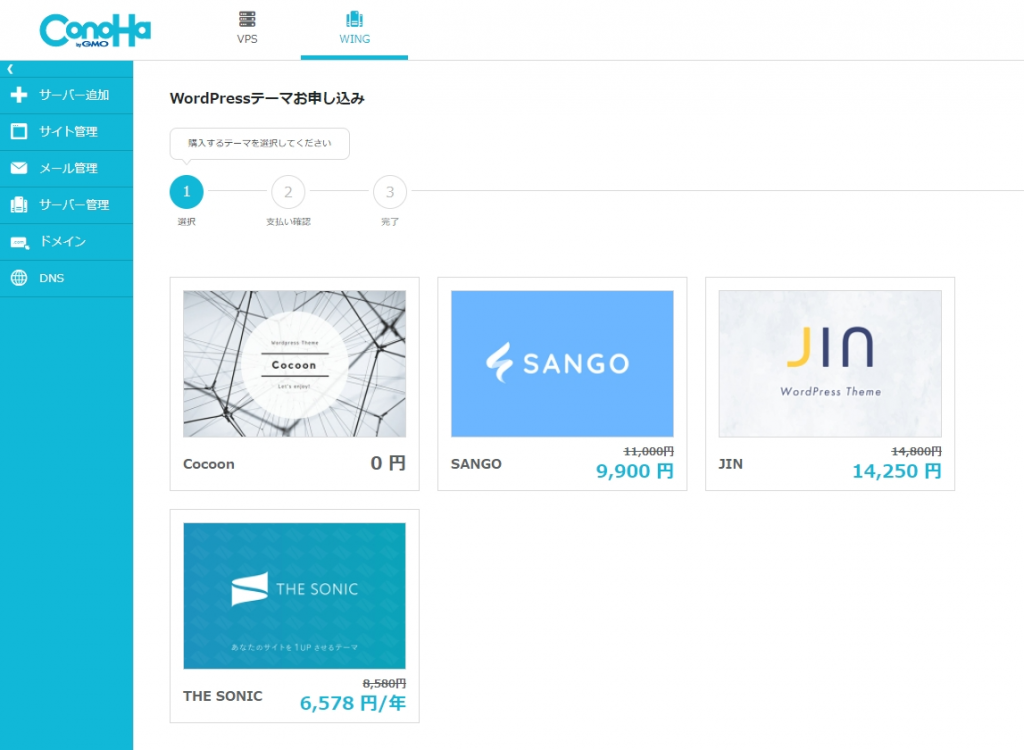
ConoHa Wingには「WordPressかんたんセットアップ」という機能があり、面倒な手順を踏まなくても自動でWordPressをインストールしてくれる便利機能がある。しかも無料だ。
さらにテーマもいくつか用意されており、ワンクリックで自動インストールしてくれるスグレモノ。
ところがこの機能を利用してCocoonをインストールすると、Cocoon開発者の意図と違った形でインストールされてしまうためトラブルのリスクが高くなる。

いったい何が起こっているのか

Cocoonが正しい手順でインストールされている場合、フォルダの配置は以下のようになる。
WordPressインストールフォルダ → wp-content → themes → 「cocoon-child-master」(子)
「cocoon-master」
(親)
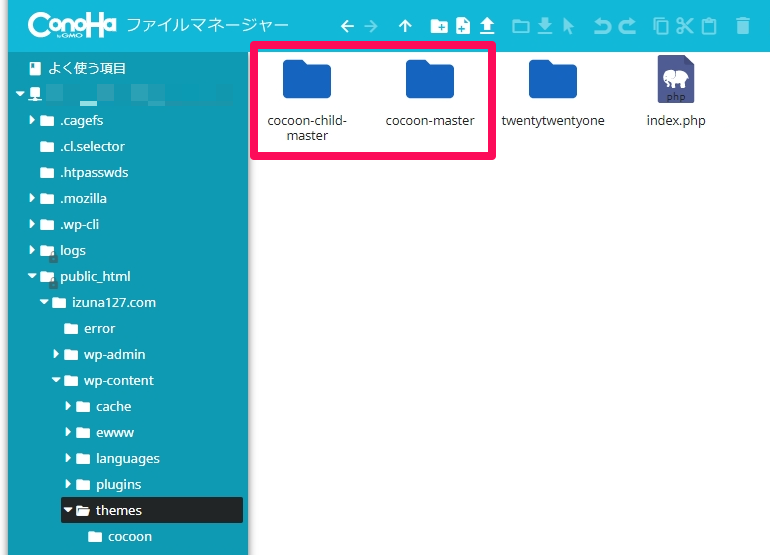
ところがConoHa Wingの機能からCocoonを自動インストールした場合、なぜか親テーマが「cocoon-master」ではなく「cocoon」というフォルダ名で配置されてしまう。この状態でテーマのアップデート更新をすると、3つ目のフォルダとして「cocoon-master」が追加される形となってしまう。
本来の親テーマのフォルダ名は 「cocoon-master」なのだから挙動としては正しいと言えるけど。

以上のことから、WordPress管理画面でCocoon親テーマが2つ表示されてしまう理由が分かってもらえたと思う。
いちおう補足しておくと、この状態でもとりあえずは正常に動く。CSS内の記述は「Cocoon」フォルダを親テーマとして紐付けするよう記述されているので動作としては問題ない。
ところが何らかの事情で子テーマを更新したり、設定を書き換えたりCSSを弄った場合、故意にせよ無自覚にせよ紐付けがデフォルトに書き換えられてしまう可能性がある。つまり、あるタイミングでいきなり親テーマが「cocoon」ではなく「cocoon-master」になってしまい整合が取れなくなってしまう。
そもそも ConoHa Wing のファイルがおかしい?

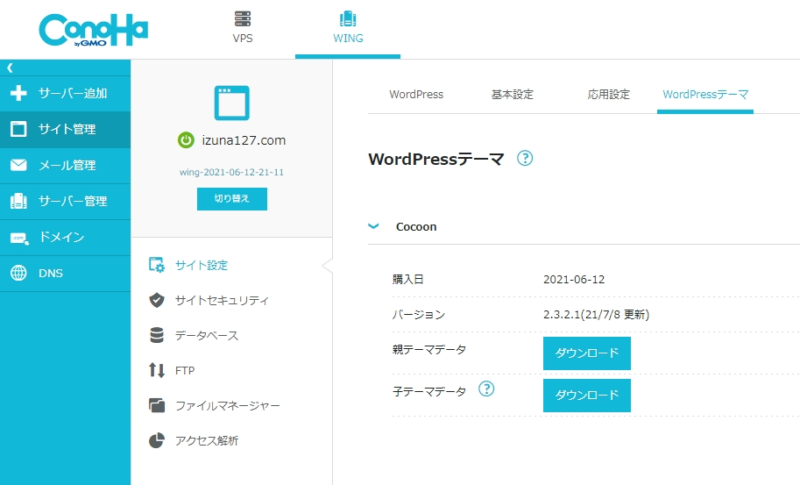
ConoHa Wingのサーバー管理画面ではCocoonの自動インストールとは別に、手動でCocoonのインストールファイルを手元にダウンロードすることもできる。ということでダウンロードしたファイルを調べてみることにした。
画像を見てもらえれば分かるように、親子それぞれ個別にダウンロードすることができる。しかしここで信じがたい事実が。
どちらも「Download.zip」という同名ファイルでダウンロードされる。それってどうなのよ(笑)
いちおう展開するとそれぞれ別のファイルが格納されていた。(当たり前だけどスッキリしない・・・)
それぞれフォルダ名は「cocoon-child」と「cocoon」となっていた。ここに来て「cocoon-child」という4番目の刺客が登場した。
| 子テーマ | 親テーマ | |
|---|---|---|
| Cocoon 公式 | cocoon-child-master | cocoon-master |
| ConoHa Wing | cocoon-child | cocoon |
これもうわけわからんね・・・
これはCocoonではなくConoHa Wing側の問題じゃないか。どうしてこうなった。
結論:ConoHa Wingの機能からCocoonを自動インストールすると泣く。
Cocoon の正しいインストール方法
Cocoonを正しく動作させるには、あたりまえだけど本家からCocoonを親子それぞれダウンロードし、自身でWordPressにアップロードする。
Cocoon公式サイト ダウンロード
テーマの追加

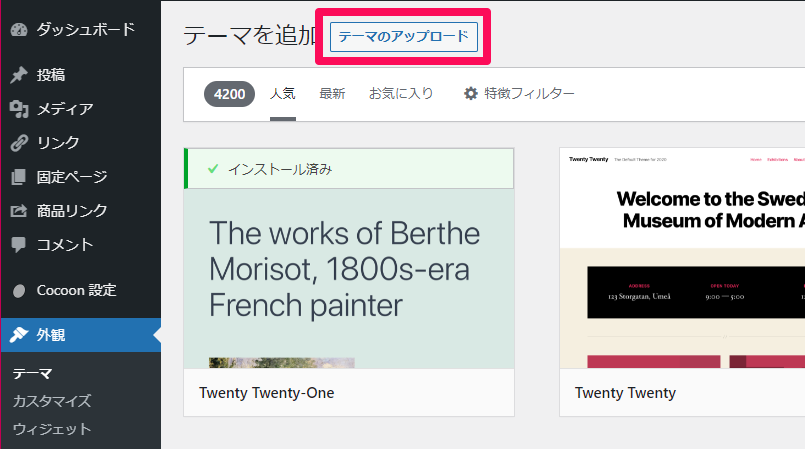
WordPress「外観」→「テーマ」→「新規追加」ボタン
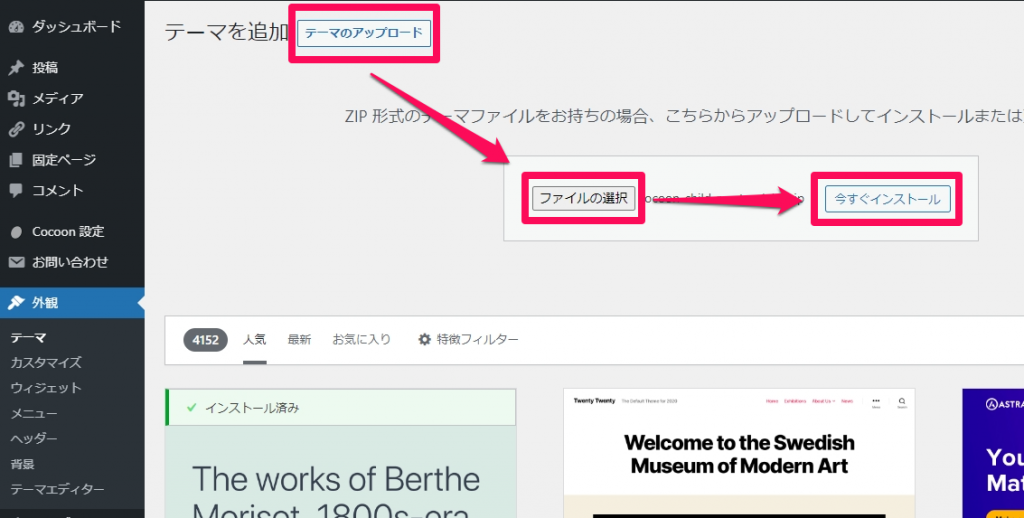
テーマのアップロード

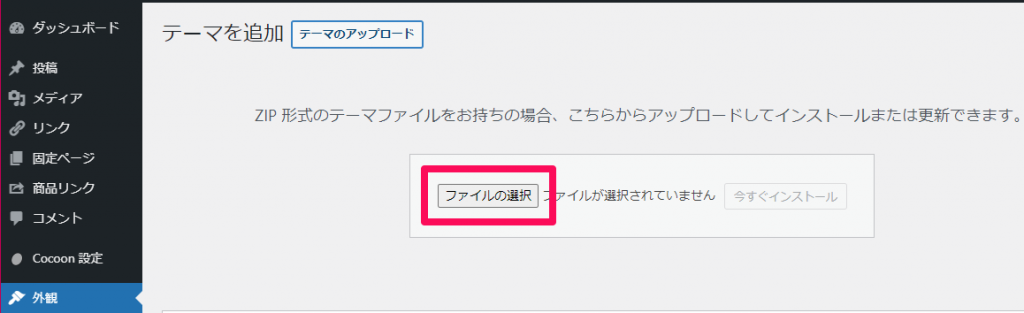
「テーマのアップロード」→「ファイルの選択」→ダウンロードしたZIPファイルを選択して「今すぐインストール」でインストールされる。ダウンロードした親テーマと子テーマそれぞれインストールすること。
子テーマの有効化

有効にするのは「子テーマ」の方。親テーマを有効にする必要はない。置いておくだけでOK。
サイトをすでに作り込んでしまった場合どうするの
「デザインを作り込んでプラグインも入れてCSSも弄ってある。これをまた最初からやり直せと!?」
初めからインストールするよりも、ほとんどの人がこちらで頭を抱えると思う。でも悲観的になる必要はない。
ここではCocoonフォーラムにあった、初心者でも安全確実にサイトの状態を維持しつつ、正しいフォルダ構造に直す方法を紹介する。
FTPやファイルマネージャーなどのファイル操作を介さずに、WordPress上だけでシンプルに済ませることができる。いくつか見た中でいちばん分かりやすい方法だと思う。
作業前に
手順としては現状の設定データを一度退避させ、テーマファイル入れ替えの後に復旧させるだけなんだけど、バックアップ忘れや漏れの可能性も考えられるので、自身がこれまで設定・変更したものに関してはすべてデータとスクショ、メモなどを残しておくこと。最悪は手作業で復旧できるので。
ConoHa Wingは自動バックアップ機能が標準で使えるので、最悪それで前日の状態には戻せる。
1.Cocoon設定のバックアップ
まずCocoonの現在の設定のバックアップを取る。これはテーマ入れ替え後に使って現状復旧するので、必ず残しておくこと。忘れてしまうと元に戻せない。
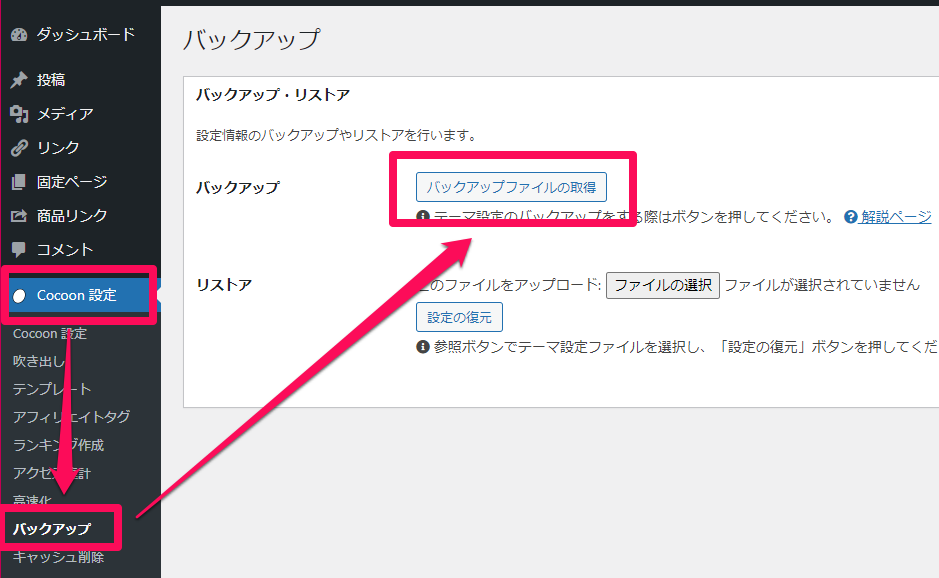
バックアップファイルの取得

「Cocoon設定」から「バックアップ」「バックアップファイルの取得」を押す。
ファイルを保存

「cocoon_settings.txt」というファイルがダウンロードされるので、わかり易い場所に保存しておく。この中にCocoonの設定がバックアップされている。
尚、この機能では以下はバックアップされないので注意。
- 吹き出し
- テンプレート
- アフィリエイトタグ
- ランキング作成
- アクセス集計
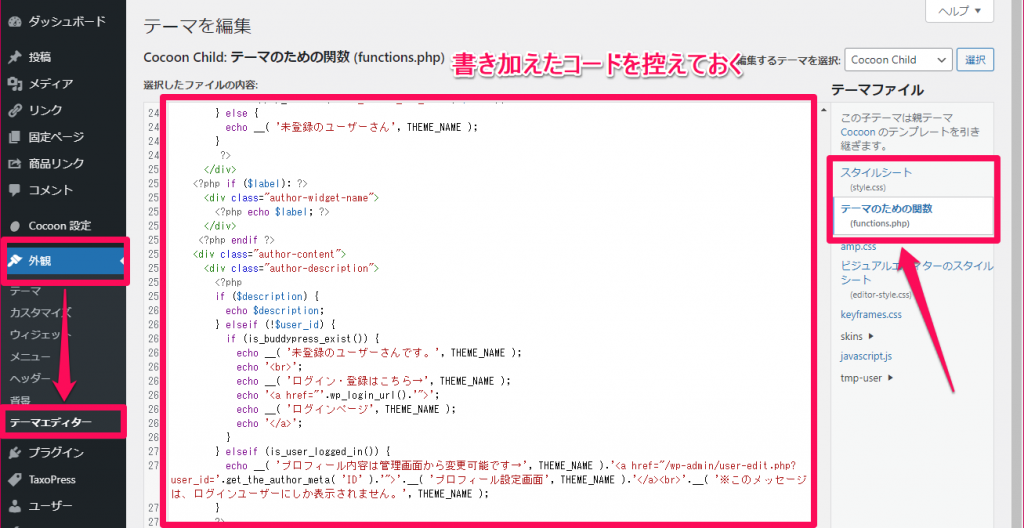
2.その他コード類のバックアップ

子テーマのCSSやfunction.phpなどに変更を加えている場合、それらのコードもテキストエディタなどにコピペして保存しておく。後に復旧する際に必要なので必ず覚えておくこと。
3.最悪に備えて完全バックアップを取る
最悪を想定してプラグイン「BackWPup」やサーバー側のバックアップ機能があれば、まるごとバックアップしておく。失敗時の救済措置。
この時点ですべてのデータのバックアップが済んでいること。保存場所もすべてスクショやメモするなりして覚えておくこと。
4.Cocoonテーマの削除
Cocoonを削除するため、一旦別のテーマに切り替える。(twentytwentyone など)
その後、インストールされているCocoonを親テーマ・子テーマともに削除する。
5.公式Cocoonをインストール
Cocoon公式サイトからダウンロードしてきた親テーマ・子テーマを手動でインストールする。
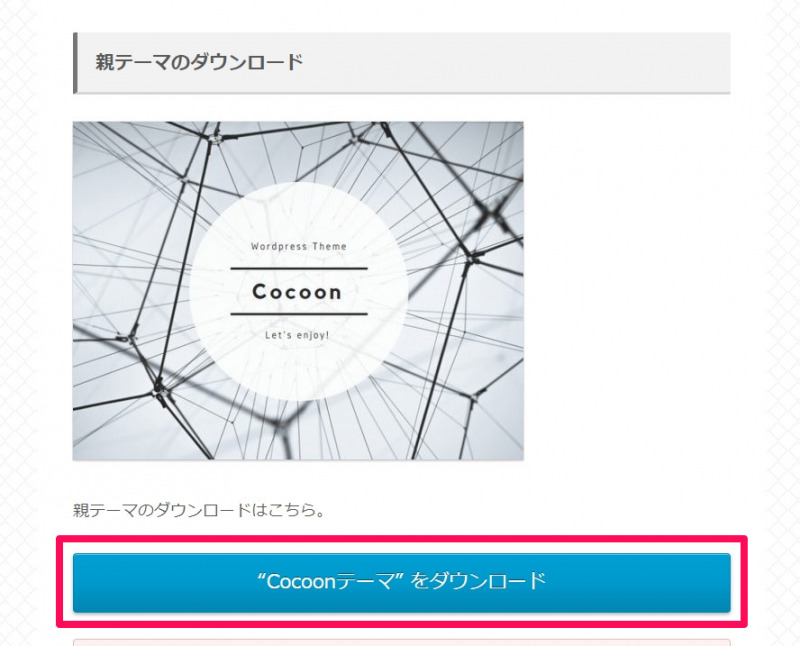
それぞれ「親テーマのダウンロードはこちら。」「子テーマのダウンロードはこちら。」と明記された場所からダウンロードすること。ダウンロードしたZipファイルは解凍しなくてよい。

「cocoon-master.◯◯◯.zip」親テーマ
「cocoon-child-master.◯◯◯.zip」子テーマ
テーマ管理画面

「外観」→「テーマ」
テーマをアップロードする

「テーマのアップロード」
テーマのインストール

「ファイルの選択」を押して、先ほどダウンロードした 「cocoon-master.◯◯◯.zip」 「cocoon-child-master.◯◯◯.zip」 をそれぞれインストールする。
6.Cocoonテーマの有効化

親・子の両テーマがインストールできたら子テーマの方を有効化する。(Cocoon-Child)
7.データの復旧

- 「1」でバックアップした 「cocoon_settings.txt」 を使ってデータを復旧する。
- 「Cocoon設定」→「バックアップ」→「リストア」ファイルの選択で「cocoon_settings.txt」を選択。
- 「設定の復元」でCocoon設定のリストアは完了。
8.コードの復旧
「2」で保存しておいたコード類を再び同じ場所にコピペし直す。
完了
以上で復旧完了。もしうまく行かない場合は「1」「2」で退避させたデータを「7」「8」で元の場所に正しく戻せていない。
「3」で残しておいたバックアップで一度完全復旧して最初からやり直す。
まとめ
ConoHa Wingがなぜこんな仕様になっているのかは謎。現状では不幸しか産まない気がする。
結論として、Cocoonをインストールする際は手動でインストールしよう。やること自体はまったく難しくないので、手順を確認しながらやれば誰でもできる。
間違ってもConoHa Wingの機能からCocoonを自動インストールしてはいけない。後で泣く。
ていうか俺は泣かされた。