ブログを始めてすぐの頃を思い出してみる。初期の頃は書くよりも下準備やリサーチの方が多くなってしまい、なかなか思うように進まなかったと記憶している。
この記事では、実際に自分がブログ運営について「調べたり実践してきたこと」を忘備録的に、分かりやすくまとめてみた。これからブログを始める人がそのまま真似すれば、すぐにスタートできる内容になっている。
これを読んでるあなたは多分迷ってるんじゃないかな?
でも悩んでる時間って何も生み出さないからもったいないよね。
答えはここに書いてある。思い切って始めよう!
サーバー選びとWordPressの準備
サーバー選びに関しては、俺も使っている「ConoHa Wing」を例に説明する。
これは他のブログでも度々触れられているけど、価格が安くてスペックも満足でサポートまでしっかりしているのだから初心者にピッタリだと思う。




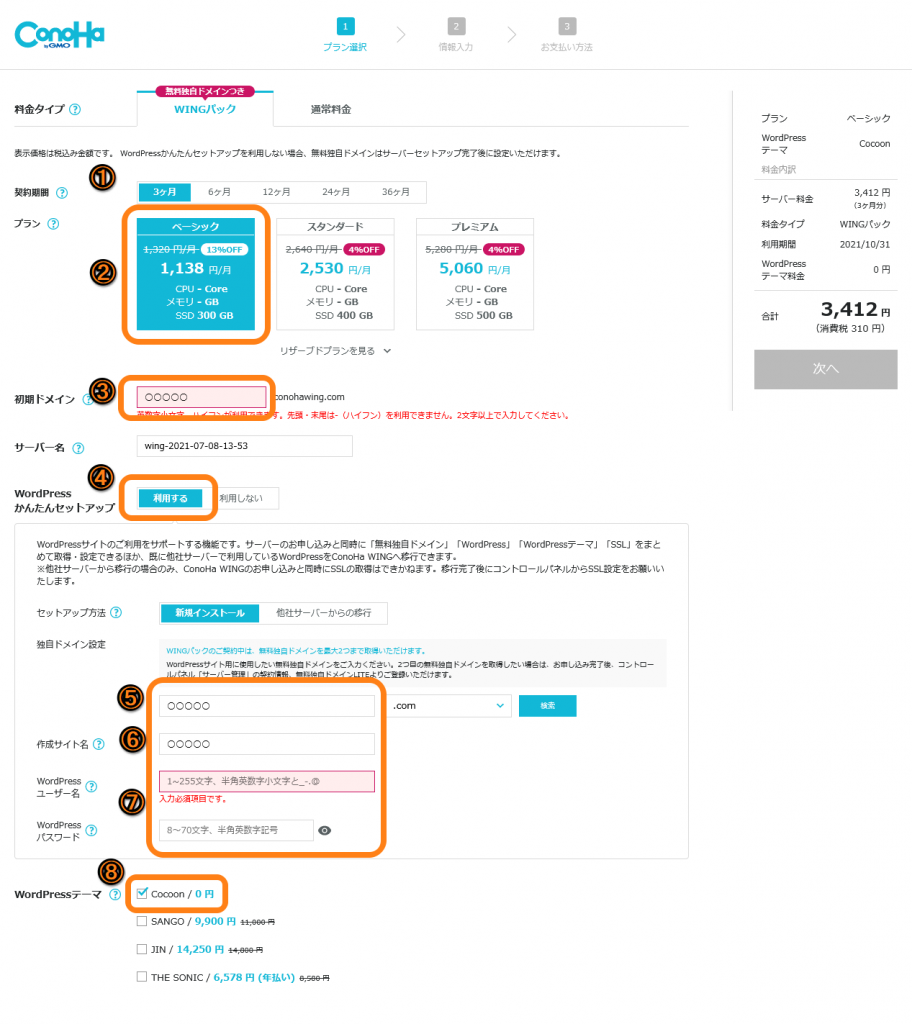
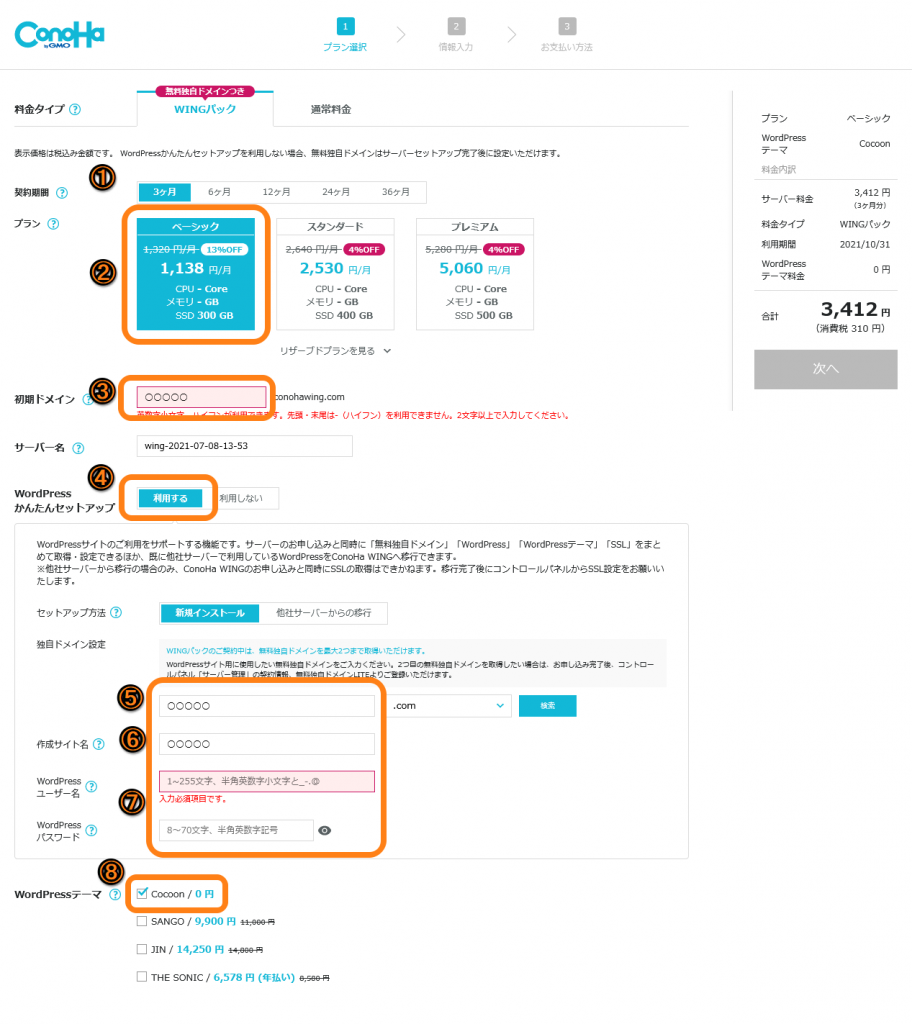
ConoHa Wing サーバー手続き


- 契約期間
まとめて払うほど安くなる。最初は3ヶ月からでいいと思う。
請求は毎月1日だから、月途中からの契約だと月末まで実質無料。
- プラン
ベーシックでいい。
- 初期ドメイン
これは下に入力するドメイン「例:http://○○○○○.com」と同じにしておくと良い。
- WordPress簡単セットアップ
「利用する」面倒なワードプレスのインストールを自動でやってくれる。すばらしい。
- 独自ドメイン設定
これは自分のブログのアドレスになる(例:http://○○○○○.com)ので、慎重に決めよう。入力したら右の検索ボタンで使えるかチェックしてみよう。ConoHa Wingではドメインが2個まで無料で取得できる。さらに、ConoHa Wingを使い続ける限りドメイン維持費も無料なんだ。コストを毎月約1,000円に抑えられる。おいしい。
- 作成サイト名
ブログのタイトル。いま読んでもらってるブログは「イズナリズム」だね。
ブックマークよろしく!
- WorePressユーザー名・パスワード
「ブログを書くとき」「設定を弄るとき」に、WordPressにログインするためのIDだ。忘れずにメモしておこう。
ちなみにログインするときは自分のドメインに「/wp-login」を付ければログイン画面が表示される。(例:http://○○○○○.com/wp-login)
- WordPressテーマ
「テーマ」はブログの顔であり、種類によってデザインや機能を変えられる。WordPressには無料から有料までたくさんのテーマが用意されている。ここでは「Cocoon」を選択。利用者が多くググれば情報がいくらでも出てくる。このブログも、もちろんCocoonだ。
以上でオッケー、あとはConoHa Wingが以下すべてをやってくれる。
- サーバー確保
- ドメイン取得&紐付け
- WordPressインストール・ログイン設定
- テーマのインストール
すべて自分でやると初心者なら丸1日潰してしまうだろう。(1日で終わらないかもしれない・・・)
これで晴れてブログデビューなんだけど、その前に少しだけ設定が必要なんだ。がんばって付いてきてほしい。
サーバー(ConoHa側)の設定


まずはサーバーの設定。
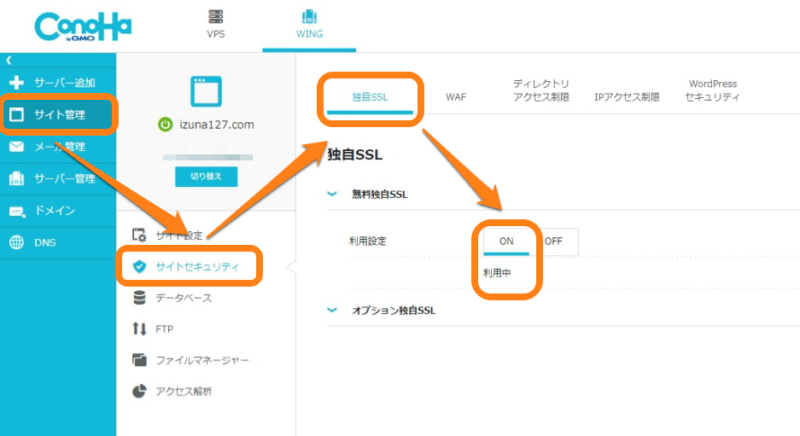
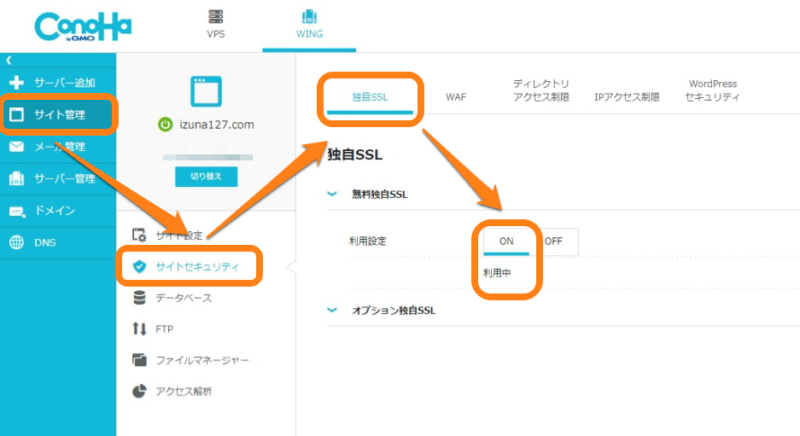
Conoha wingにログインした状態で、左のメニューから
「サイト管理」→「サイトセキュリティ」→「独自SSL」→「利用設定」を「ON」にする。
その下に「利用中」と表示されていればオッケー。
これは通信の暗号化を有効にする設定。アドレスの「http://」が「https://」に変わる。今どきのWebはこれがスタンダードだし、SEOにも響くのでやるべし。
最初にやっておかないと、あとから変更する場合かなり面倒なので注意。
サーバー側の設定は以上だ。


WordPressの設定


自分のアドレスに「/wp-login」を付けてブラウザのアドレス欄に入力。
「例:http://○○○○○.com/wp-login」
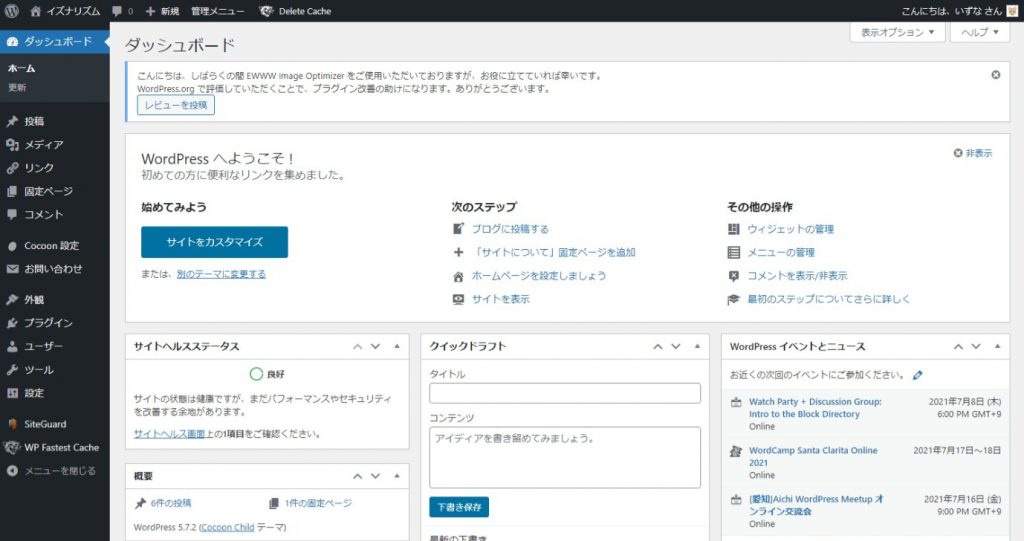
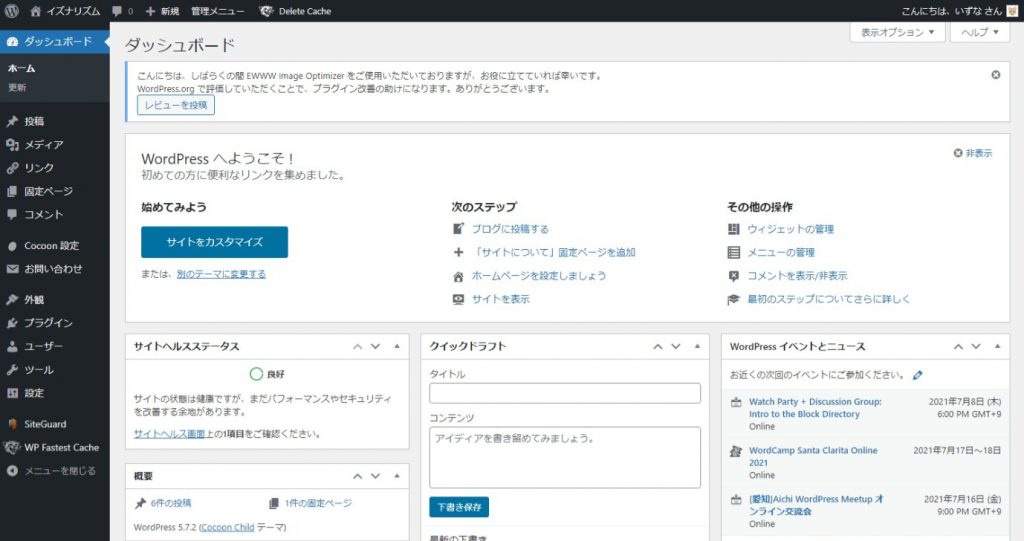
メモしておいた「ユーザー名」「パスワード」でWordPressにログインしよう。


これから毎日お世話になるWordPressのダッシュボード。
SSL対応設定


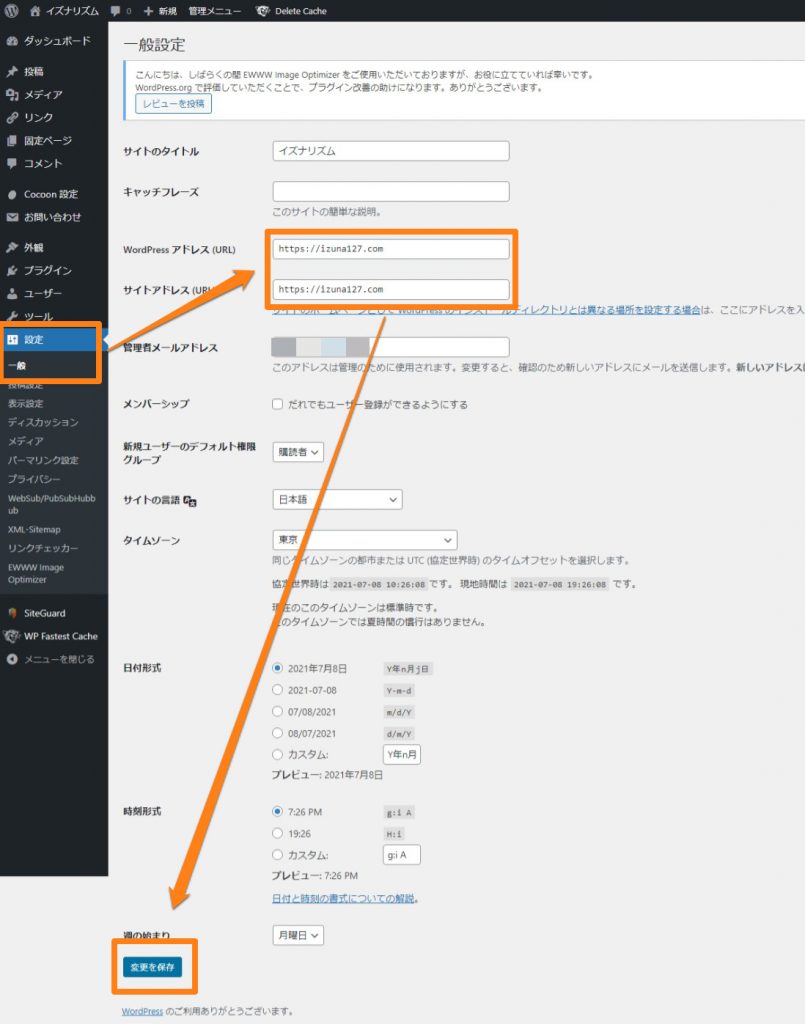
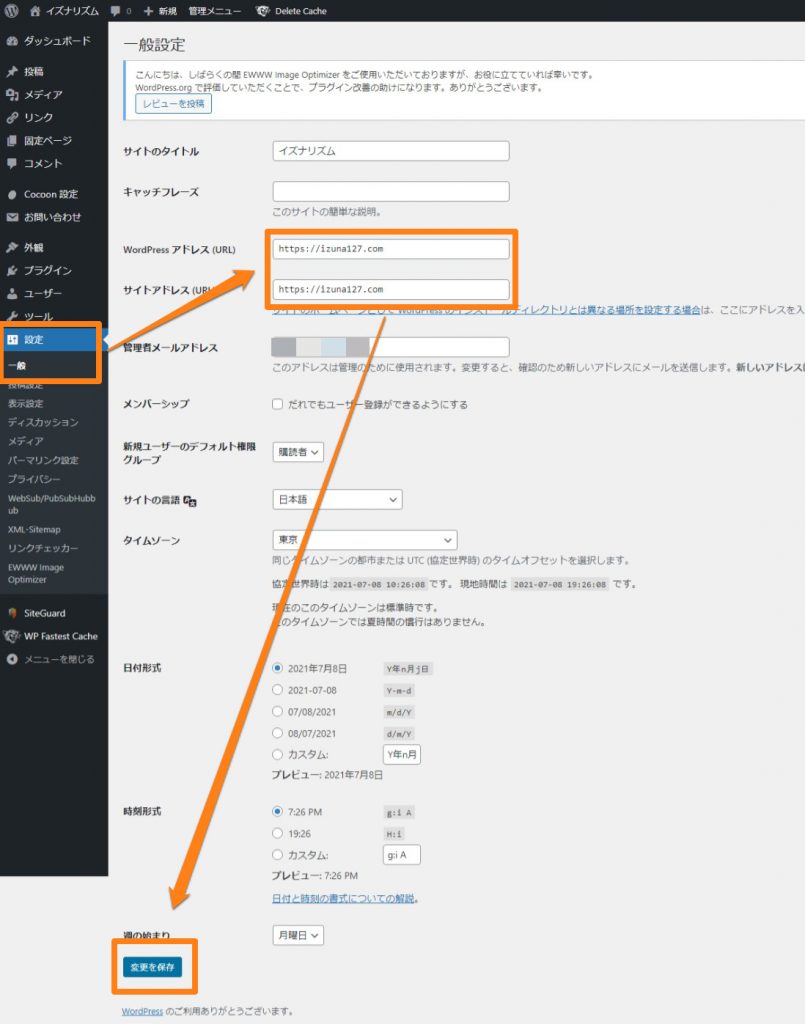
左メニューから
「設定」→「一般設定」→「WordPressアドレス」→「サイトアドレス」に自分のアドレスが入力されていると思う。もし頭の部分が「http://」だった場合は「https://」に書き換えよう。
設定を書き換えたら下の方にある「保存」を忘れずに!
SSL対応設定(Cocoon)


左メニューから
「Cocoon設定」→「その他」タブ→「内部URLをSSL対応対応」にチェック→「保存」
パーマリンク設定


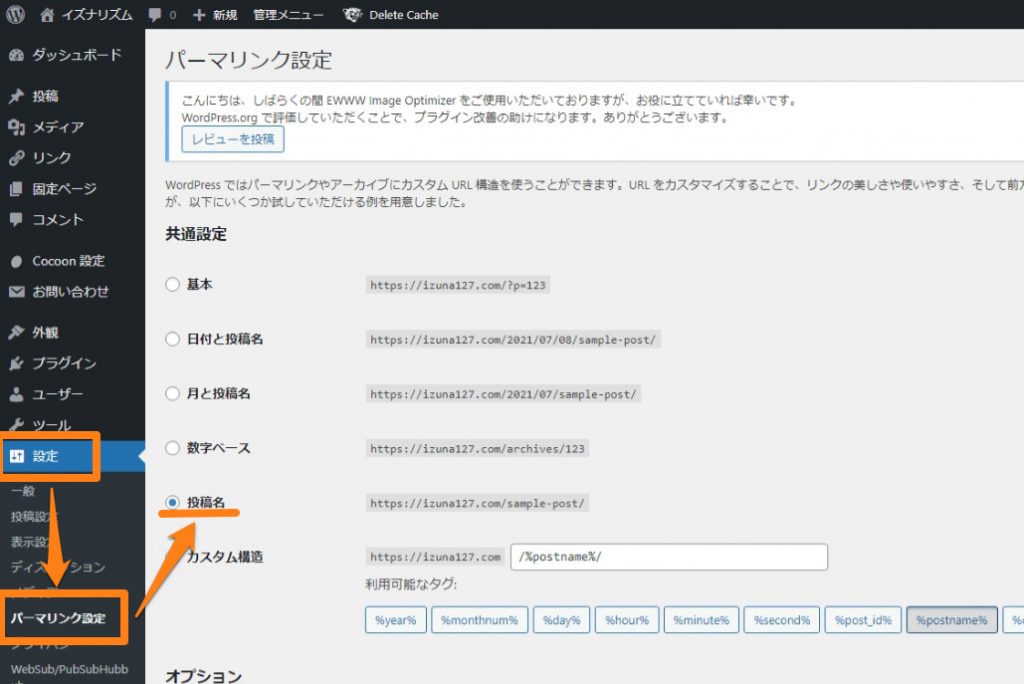
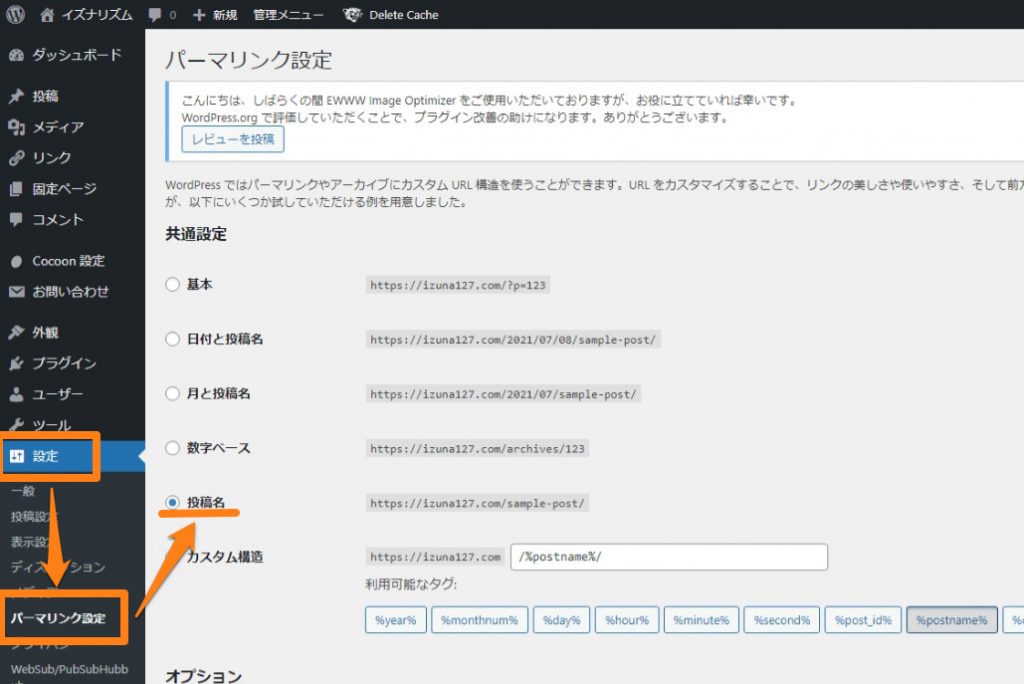
左メニューから
「設定」→「パーマリンク設定」→「投稿名」ボタンにチェック →「保存」
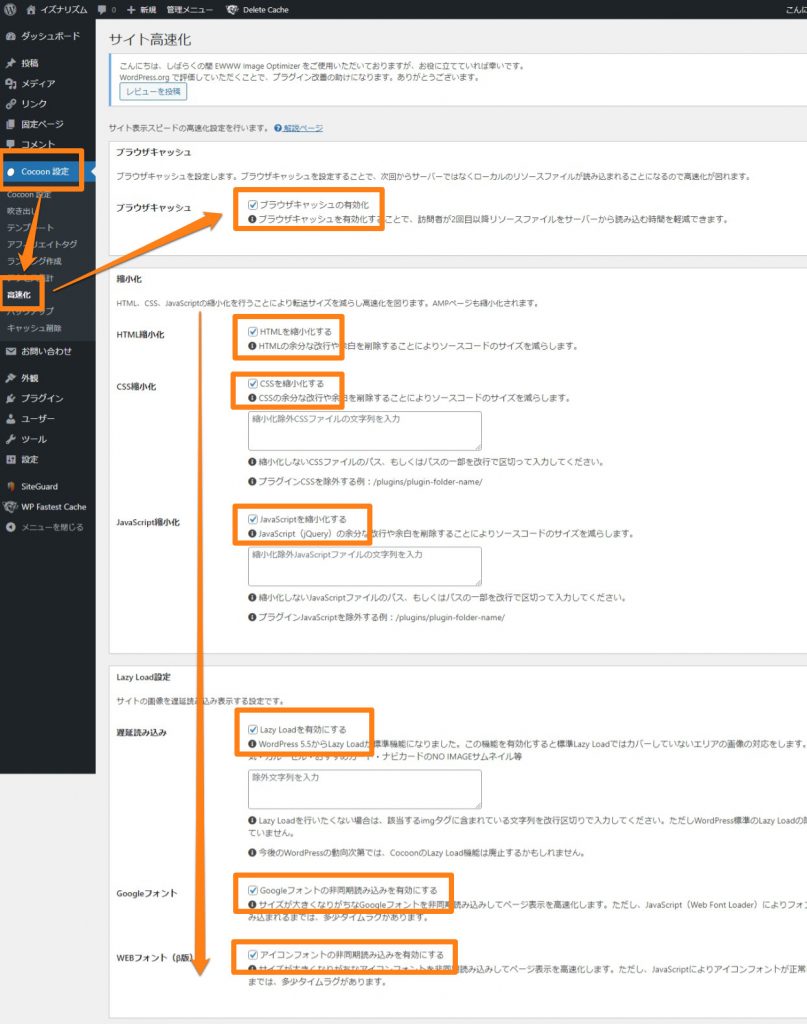
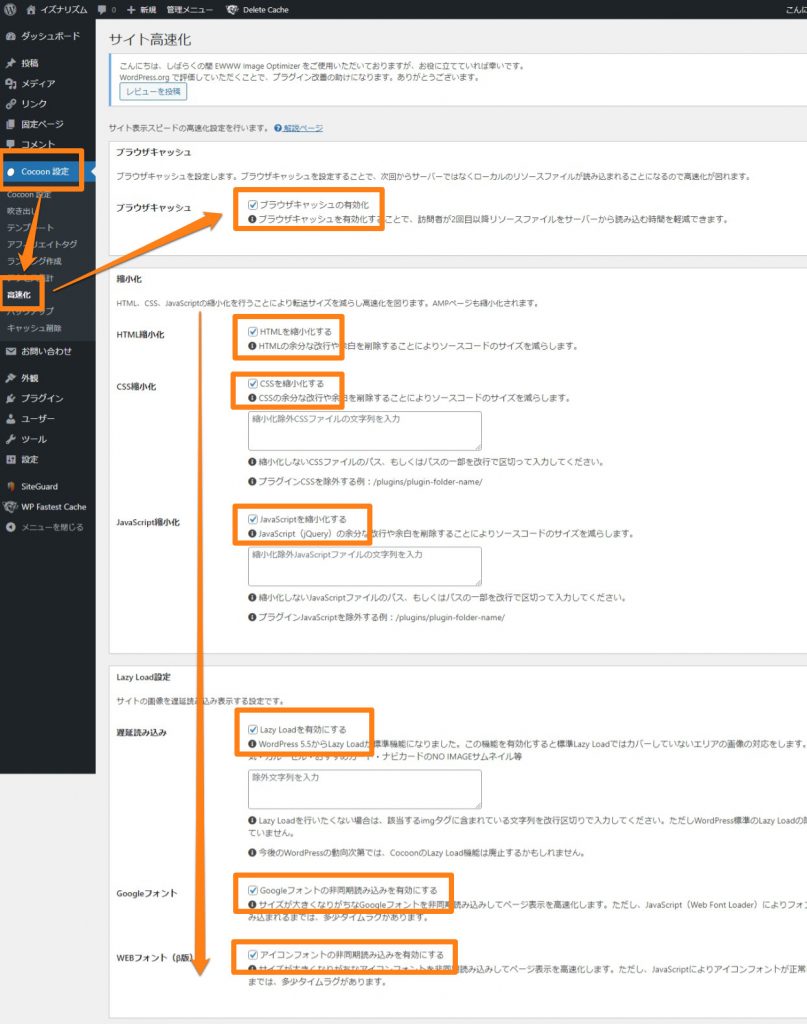
サイト高速化


左メニューから「Cocoon設定」→「高速化」
- ブラウザキャッシュの有効化
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
- Lazy Loadを有効にする(他のプラグインの画像遅延読み込みと干渉するので注意。後述)
- Googleフォントの非同期読み込みを有効にする
- アイコンフォントの非同期読み込みを有効にする
これら全てにチェック。
とりあえずこれで最低限の設定はできた。もう記事を書き始めても良いのだけど、WordPressはプラグインを使って便利な機能を拡張できるオプションがある。設定しておけば使い勝手やページの表示速度、サーバー容量の節約ができるので是非やっておこう。
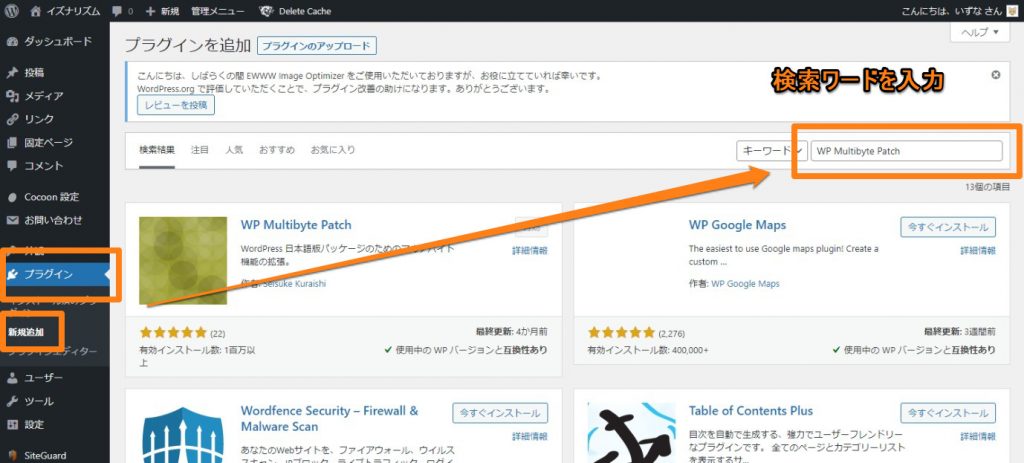
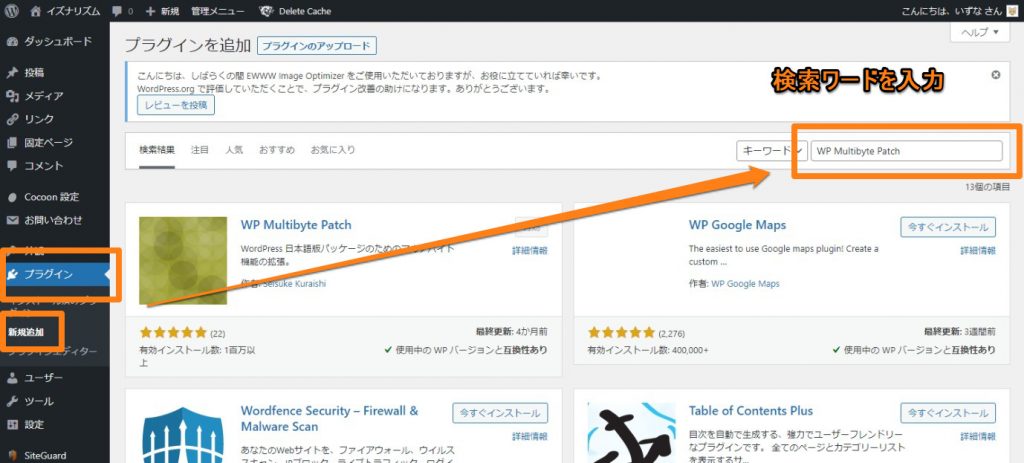
プラグインのインストール


左メニューから「プラグイン」→「新規追加」
ここで各種プラグインを検索、WordPressにインストールできる。
以下のプラグインを探してインストールしよう。
- WP Multibyte Patch
WordPress上でマルチバイト文字を扱うためのプラグイン。要は日本語の文字化けを防ぐ。
- EWWW Image Optimizer
画像は華やかさを演出したり、情報のディテールを伝える面でとても有効。ただしサイズの大きな画像や高解像度の画像を節操もなくたくさん貼りまくると、読み込み速度は落ちるしサーバー容量も圧迫しかねない。このプラグインは、節操なくバンバン貼り付けた画像を片っ端から圧縮してくれる頼もしいやつ。設定しておけば画像を貼るときのリサイズだったり前加工も気にしなくて済む。
- WP Fastest Cache
表示高速化の定番。不要なファイルを削除・圧縮したり、キャッシュをコントロールしてページ表示を軽量化してくれる。
プラグイン個別の詳細はページが足りないのでここでは割愛する。
そのうち個別の記事も書くのでそのときにリンクを貼る。
下にこのブログの設定を貼っておくので真似すればOK。
WP Multibyte Patch
→インストールして有効化すればOK
EWWW Image Optimizer
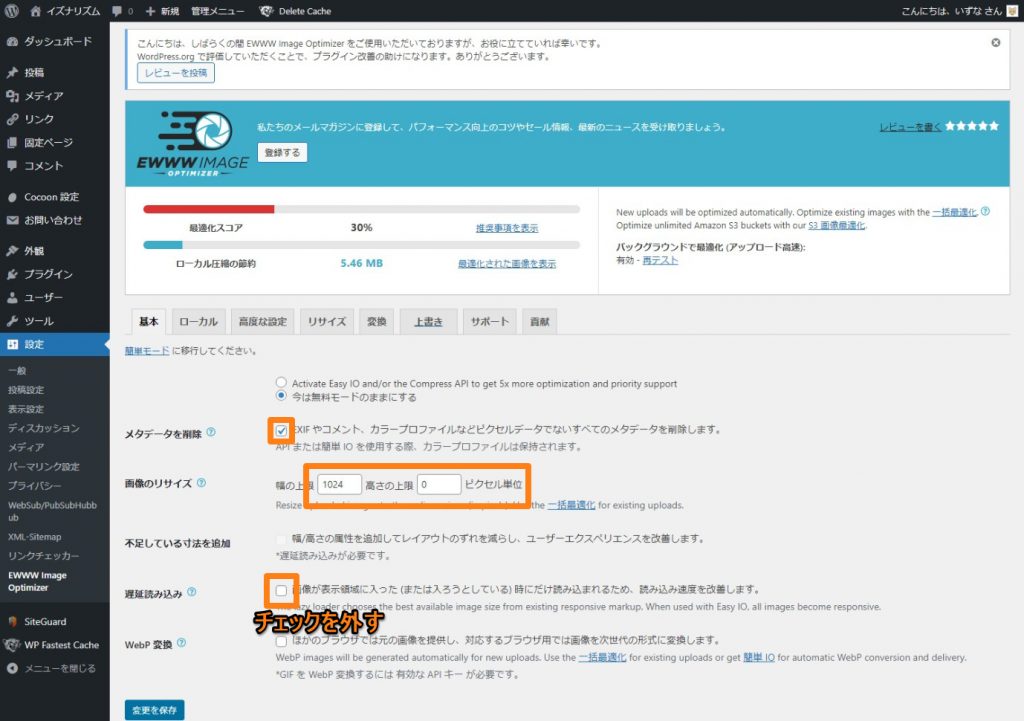
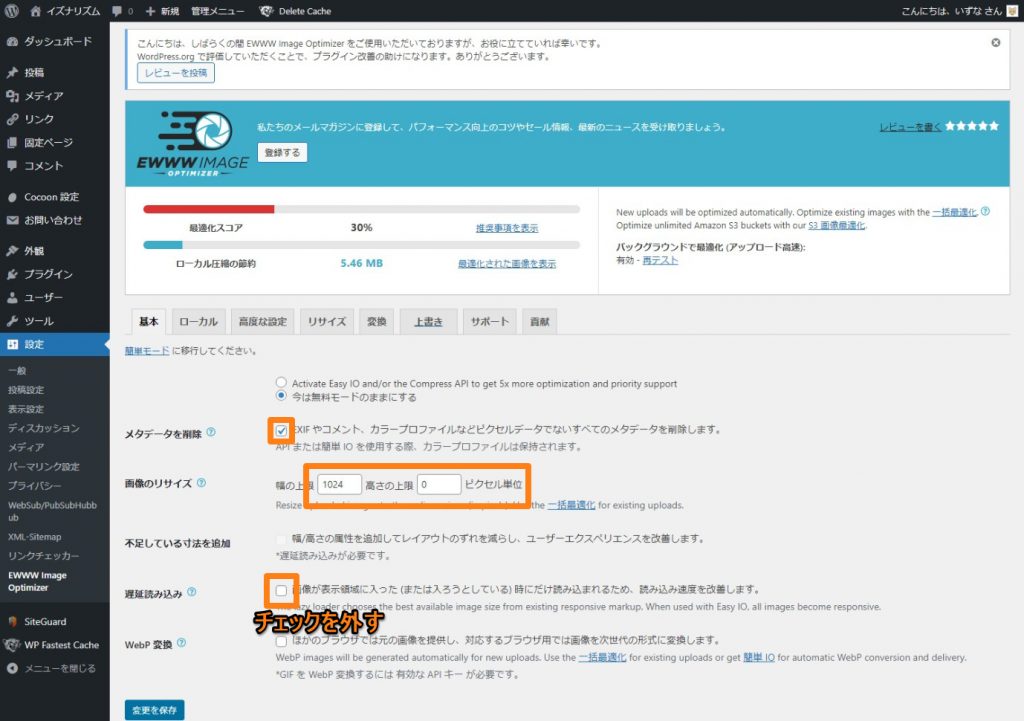
「基本」タブ


- 「メタデータを削除」にチェック。
画像に含まれるEXIF情報(カメラや撮影時の設定情報)を削除する。
- 「画像のリサイズ」幅の上限を「1024」高さを「0」にする。
これで大きな画像はすべて幅1024ピクセルにリサイズされる。高さを「0」にしておけばアスペクト比を保持したままリサイズされる。
- 「遅延読み込み」については、Cocoon側でLazy Loadを有効にしているのでこちらはオフにしておく。両方オンにしてしまうとバグって画像が表示されなくなる。(俺は原因を探るのにかなりの時間を浪費してしまった)
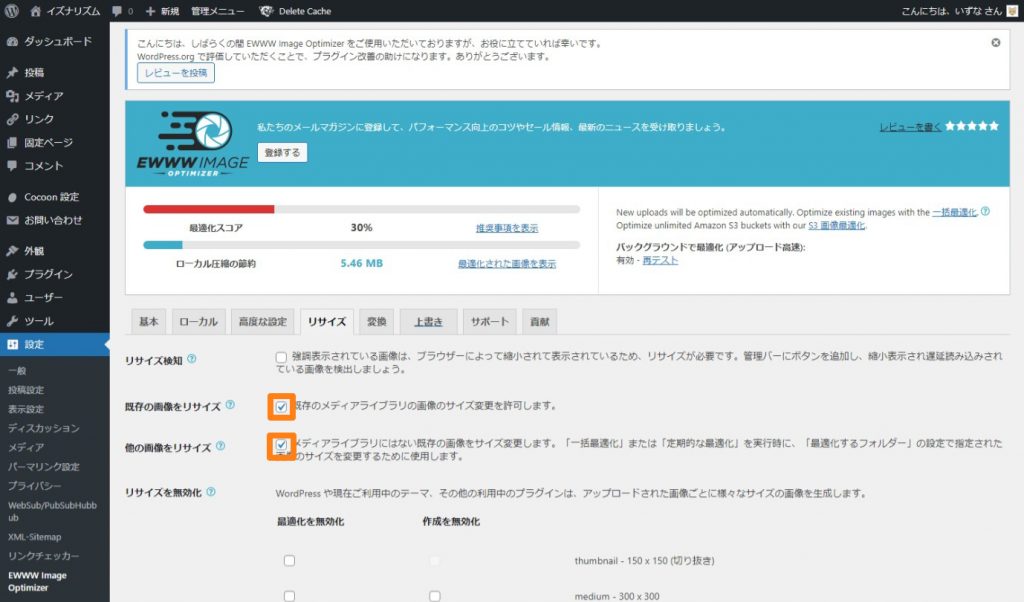
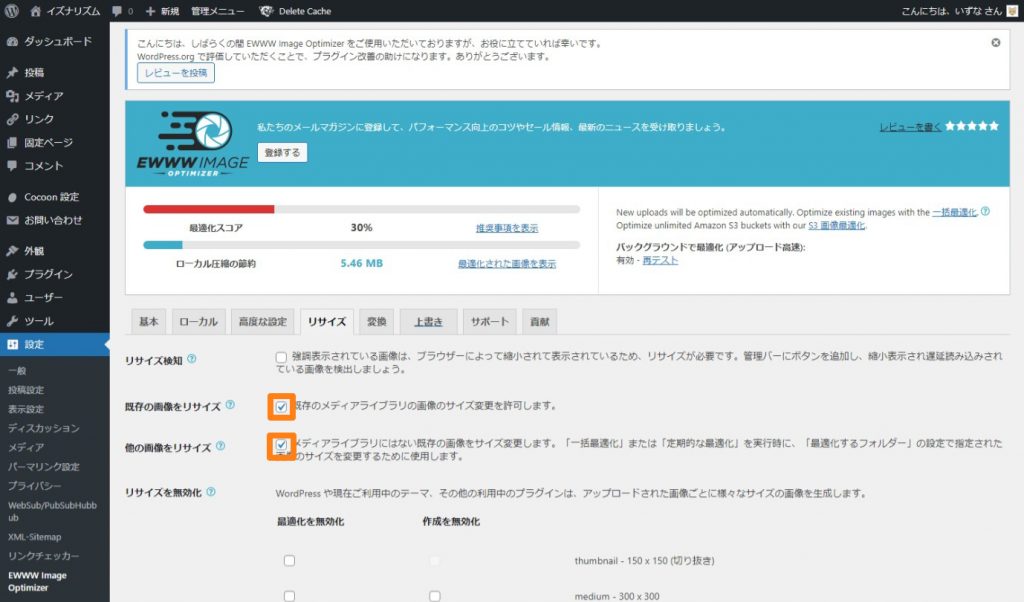
「リサイズ」タブ


「既存の画像をリサイズ」「他の画像をリサイズ」にチェック。
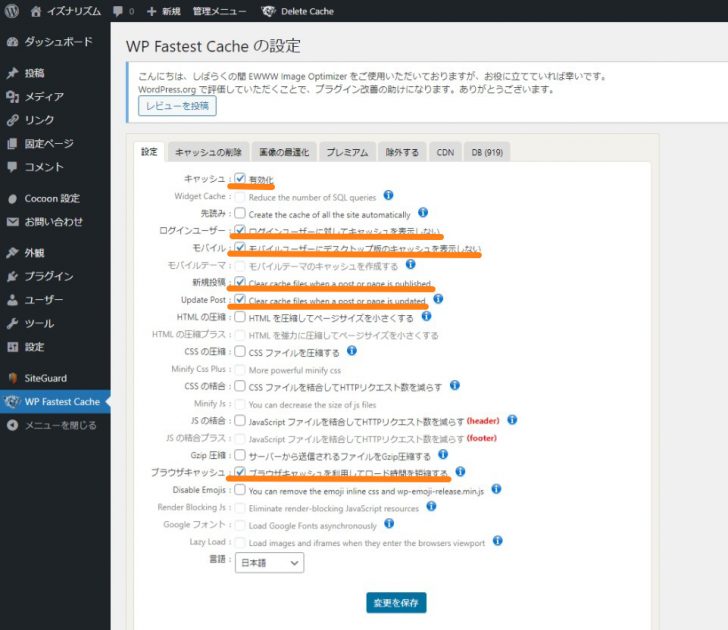
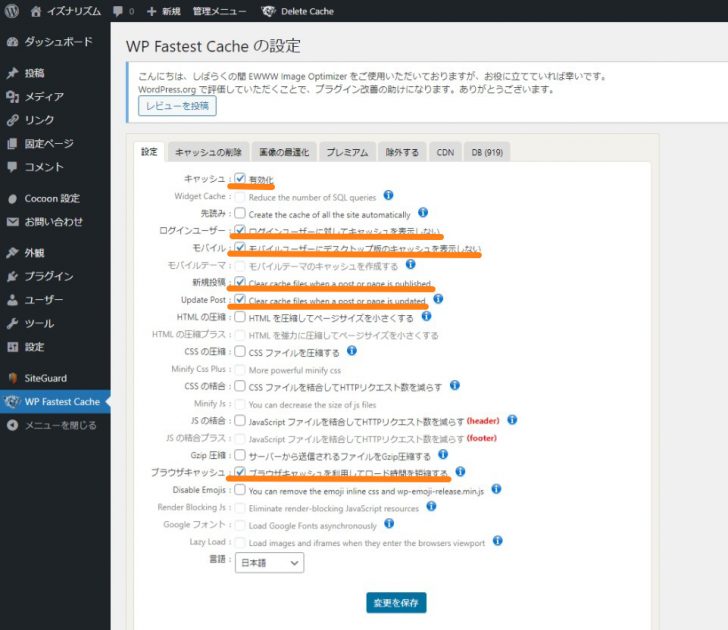
WP Fastest Cache


「設定」タブ、一番下の「Language」を日本語にして「Submit」
あとは画像のように6箇所チェックを入れておけばオッケー。
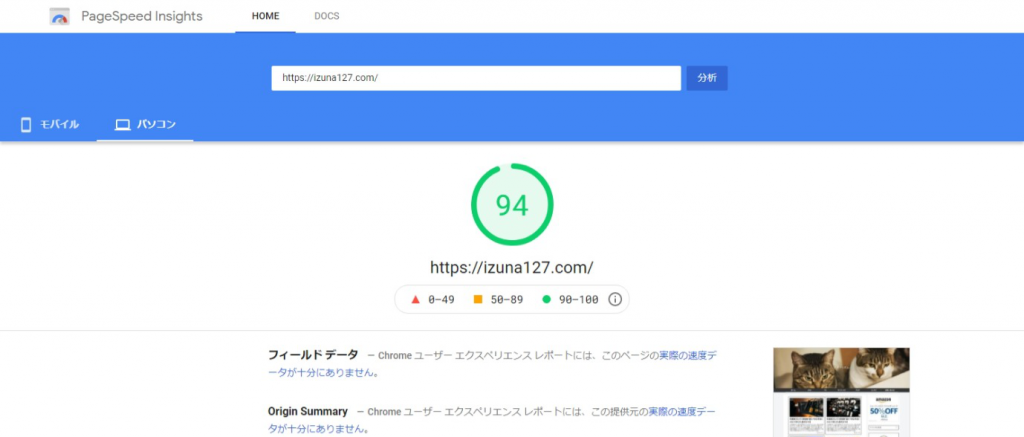
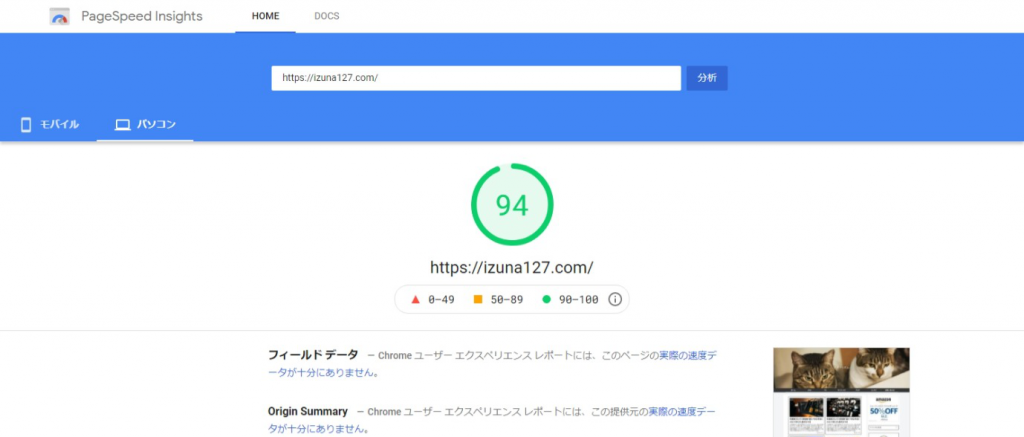
最後に


いちおうこの設定でPageSpeed Insights 94点なのでいいんじゃないのかな?
以上で設定はおわり。まだまだ便利な機能やプラグインはあるけれど、ひとまず記事を書いて投稿できるスタートラインには立てた。
あとは上部バーから「新規」→「投稿」で投稿画面が表示されるので記事を書こう。
投稿画面もなかなかにクセが強くて慣れるのに苦労するけど、触っていれば理解できると思う。
これもまた解説を書こうかな。とりあえず今日はここまで!